آخرین مطالب
امکانات وب
سلام محضر دوستان و همراهان گرامی وردپرس سیتی ، امروز میخوایم در مورد درون ریزی محصولات از فایل های CSV و XML به بخش محصولات ووکامرس صحبت میکنیم (درون ریزی محصولات در ووکامرس). ممکنه شما یه فروشگاه داشته باشین که لیستی از محصولات خودتون رو تو فایل های اکسل وارد کردین تا تو جریان کارها باشین و به مسائل حسابداری اون هم رسیدگی کنن. حالا تصمیم گرفتین در کنار این فروشگاه خودتون یه فروشگاه اینترنتی از محصولات رو هم به وجود بیارین. مطمئنا شما باید همه ی محصولات موجود تو فروشگاه رو تو بخش محصولات ووکامرس هم وارد کنین با تمامی ویژگی ها و مشخصاتی که دارن اما این کار هم وقت گیره و هم ممکنه شما رو از کارهای اصلی عقب بندازه و این خودش یعنی هزینه کردن.
برای این مشکل کمی بررسی کردیم و به نتیجه های جالبی رسیدیم! اگه شما محصولات خودتون رو تو یه فایل اکسل با فرمت CSV یا با فرمت XML دارین دیگه نگران وارد کردن محصولات خودتون تو فروشگاه اینترنتی نباشین چرا که افزونه ای تو ووکامرس وجود داره (درون ریزی محصولات در ووکامرس) که به راحتی با دراگ و دراپ کردن محصول از فایل های گفته شده به بخش افزودن محصول ووکامرس می تونین محصولات خودتون رو به راحتی وارد کنین.
افزونه woocommerce xml csv product import

با کمک این افزونه (درون ریزی محصولات در ووکامرس) به راحتی می تونیم محصولات موجود تو فایل های گفته شده تو بخش مقدمه رو تو فروشگاه ووکامرسی خودمون درون ریزی کنیم! فقط پیش نیاز این افزونه، افزونه ای به نام wp all import هستش که باید حتما نصب بشه و بعد از اون افزونه ی مورد نظر رو نصب کنیم.
در واقع این افزونه ی کمکی باعث می شه که بتونین به راحتی هر نوع فایل XML و CSV رو تو وردپرس ایمپورت کنین.
افزونه WP all importer

به پیشخوان وردپرس برید و این افزونه ی کمکی رو نصب می کنیم. بعد اون رو فعال می کنیم. بعد از فعال سازی گزینه ای با عنوان “all importer” در منوی وردپرس دیده می شه که زیر منوهایی داره که به بررسی اون ها می پردازیم.
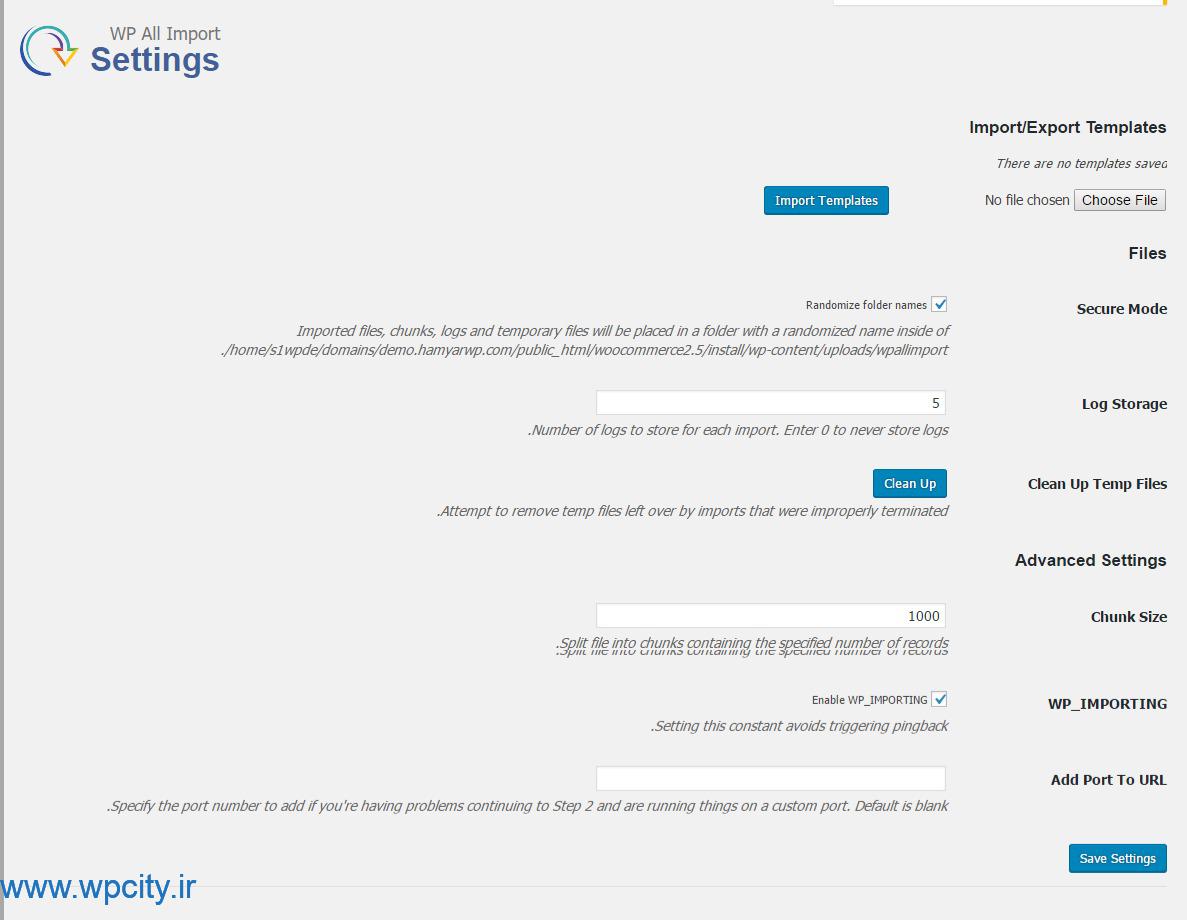
settings

این بخش تنظیمات افزونه ست که می تونیم از اون قسمت هایی رو تغییر بدیم اما پیشنهاد می کنم با این قسمت کاری نداشته باشید چون به صورت پیش فرض و استاندارد تنظیم شده و همه ی آدرس دهی های اون درست هستش.
New import

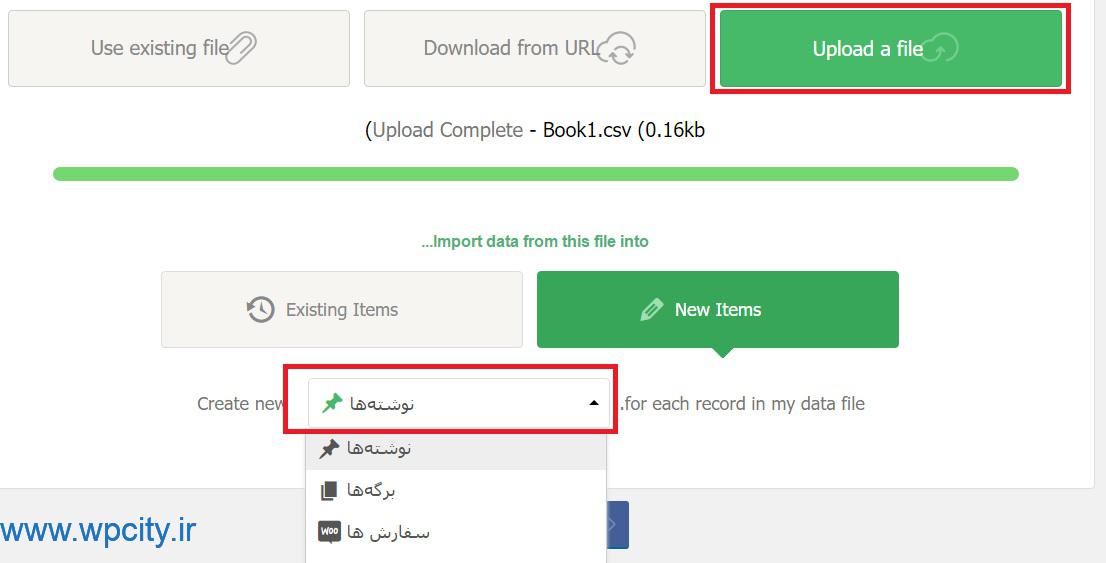
همونطور که تو تصویر بالا میبینید اولین گزینه از سمت راست “upload files” قرار داره. شما وقتی که فایلی رو با فرمت مشخص می خواید بارگذاری کنید باید از این گزینه استتفاده کنید. بعد از بارگذاری کامل فایل از شما می خواد که تعیین کنین این فایل آپلود شده مربوط به کدوم دسته ست که ما روی محصولات میذاریم.
توجه !!! بقیه تب ها یعنی “Download from URL” یعنی می تونید با آدرس مشخصی فایل خود رو درون ریزی کنین و گزینه ی “Use Existing Files” یعنی استفاده از فایل هایی که قبلا هم بارگذاری کرده بودین.
بعد از انتخاب دسته ی مشخص یعنی محصولات روی دکمه ی آبی رنگ “continue to step 2” کلیک کنید تا به مرحله ی بعدی بریم.

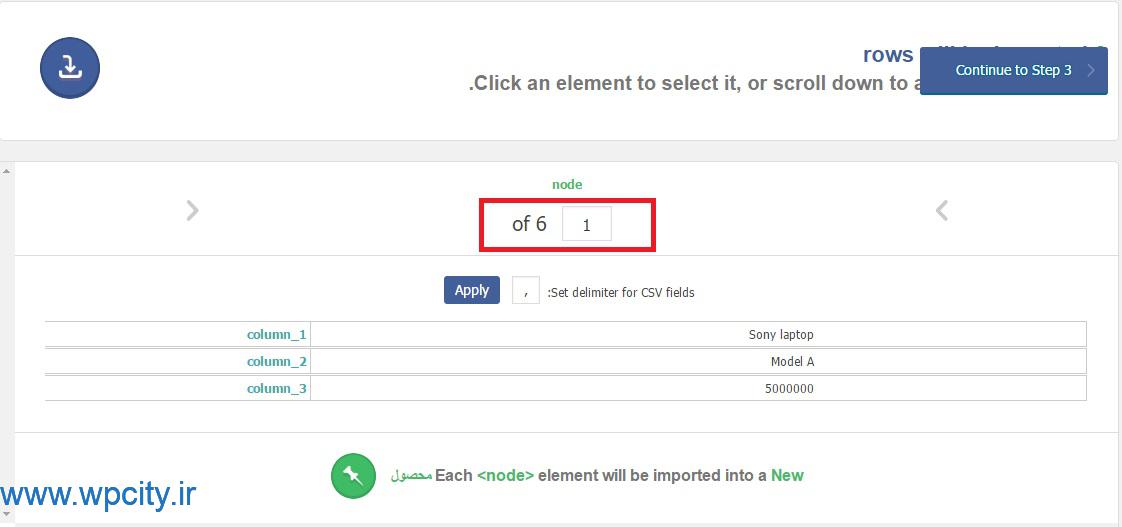
فایلی رو که بارگذاری کردین به صورت ستون ها و موارد مشخص شده نمایش می ده. من ۶ محصول رو تو فایل اکسل داشتم که هر ۶ محصول تو اینجا نمایش داده می شه. حالا می تونید به مرحله ی سوم بریم…
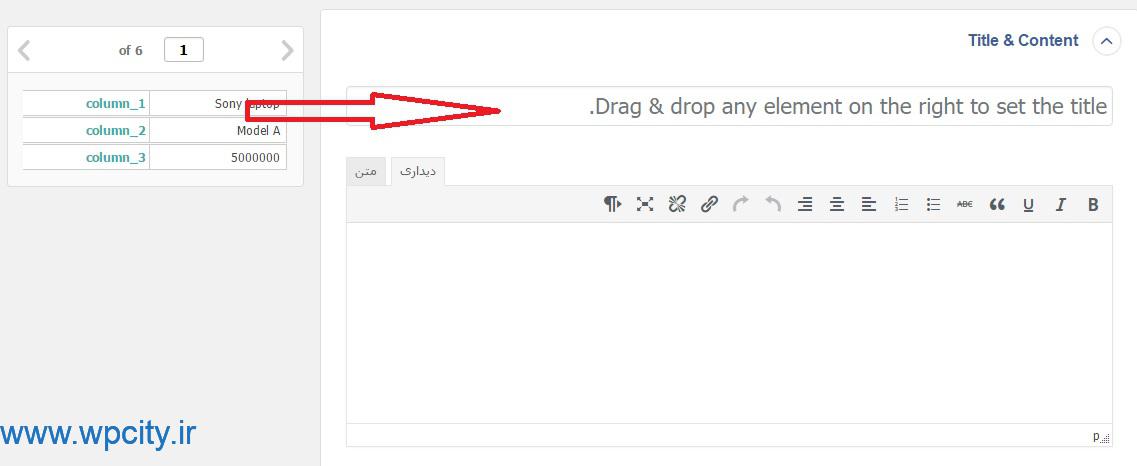
title & content

برای ایجاد کردن عنوان باید یکی از موارد موجود در ستون سمت چپ رو بکشید و به جای عنوان قرار بدید. همونطور که خودش هم توضیح داده مشاهده می کنین که برای ایجاد کردن عنوان باید محصولی رو کشیده و تو جای عنوان رها کنین.
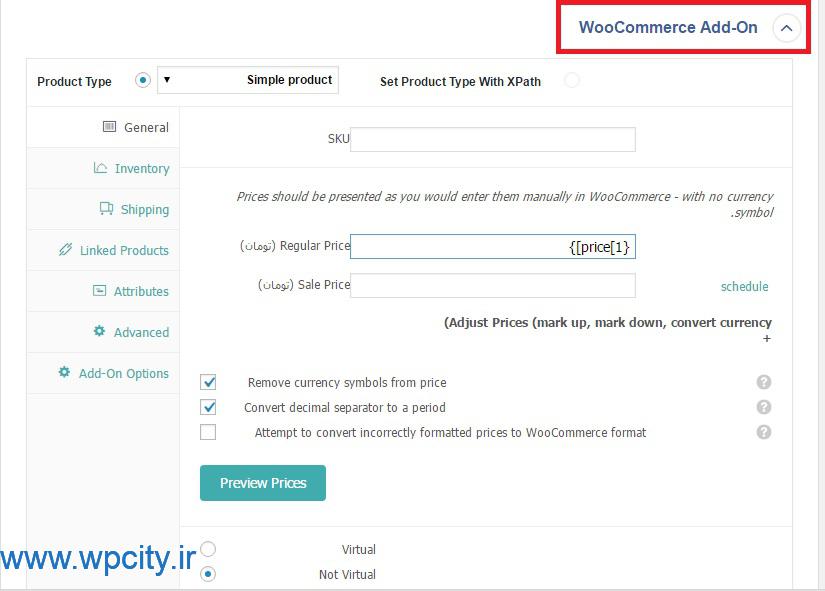
نکته!!! در اینجا نوبت به نصب افزونه ی woocommerce xml csv product import می رسه. شما اگر این افزونه رو نصب نکرده باشین تو این بخش تنظیمات ووکامرس رو برای محصولات خودتون مشاهده نمی کنین. اما وقتی اون رو نصب کنین با تنظیمات زیر روبرو میشین:
Woocommerce Add-on

در اینجا تنظیماتی رو می تونین برای محصول خودتون انجام بدین.اگر دقت کنین دقیقا شبیه صفحه ی افزودن محصوله .
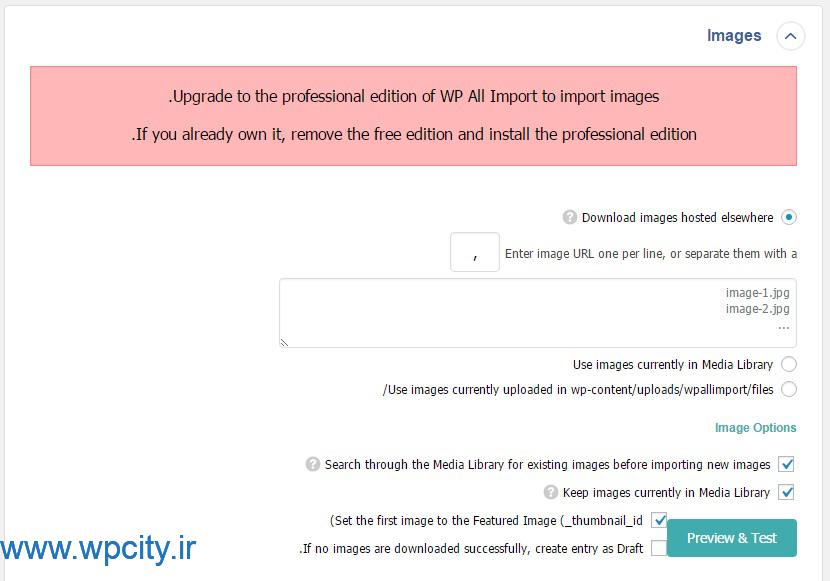
Image

در اینجا هم می تونین تصویر محصول رو تعیین کنین.
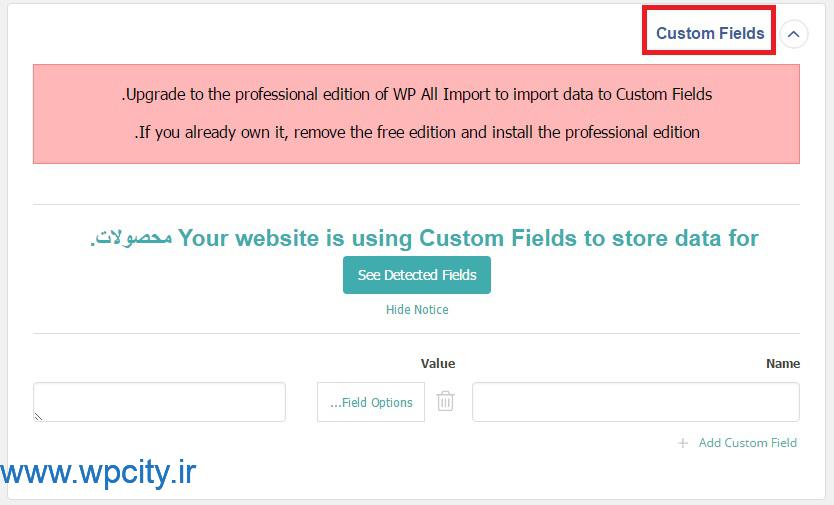
custom field

اگر از زمینه های دلخواه استفاده می کنین می تونین از همین بخش موارد دلخواه رو وارد کنین.
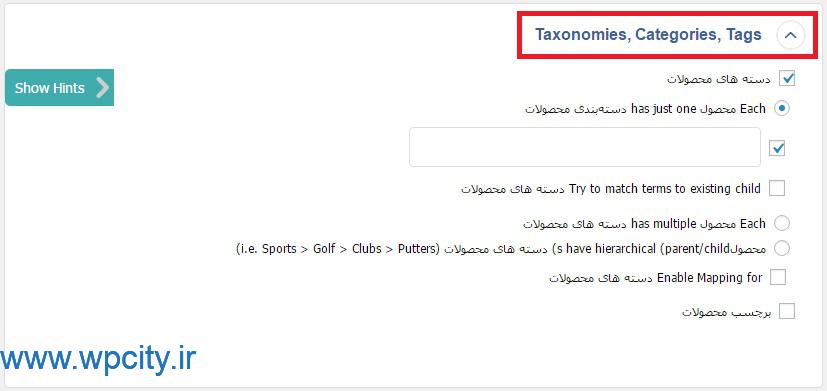
Taxnomies,categories,tags

تو این بخش شما می تونین برچسب ها و دسته ها رو مشخص کنین.
و بقیه موارد اضافی…
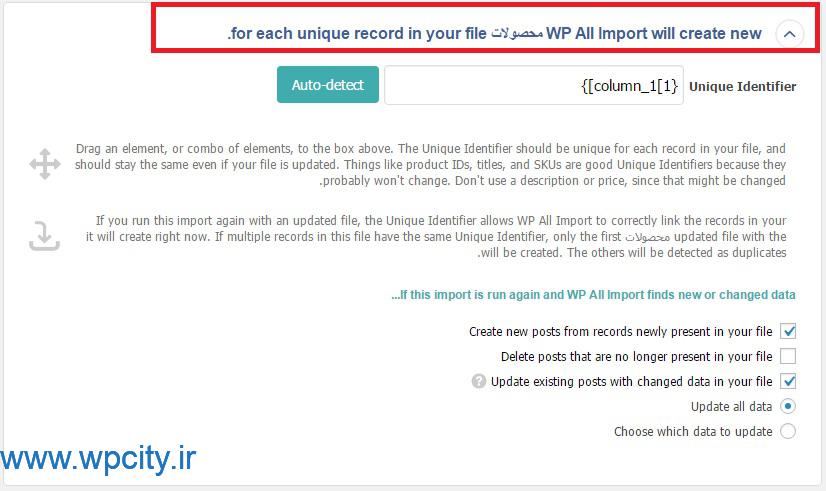
حالا به مرحله ی چهارم می ریم…

با کلیک روی گزینه ی Auto detect نام محصول به صورت یک کد ظاهر می شه.
به مرحله ی بعدی می ریم…
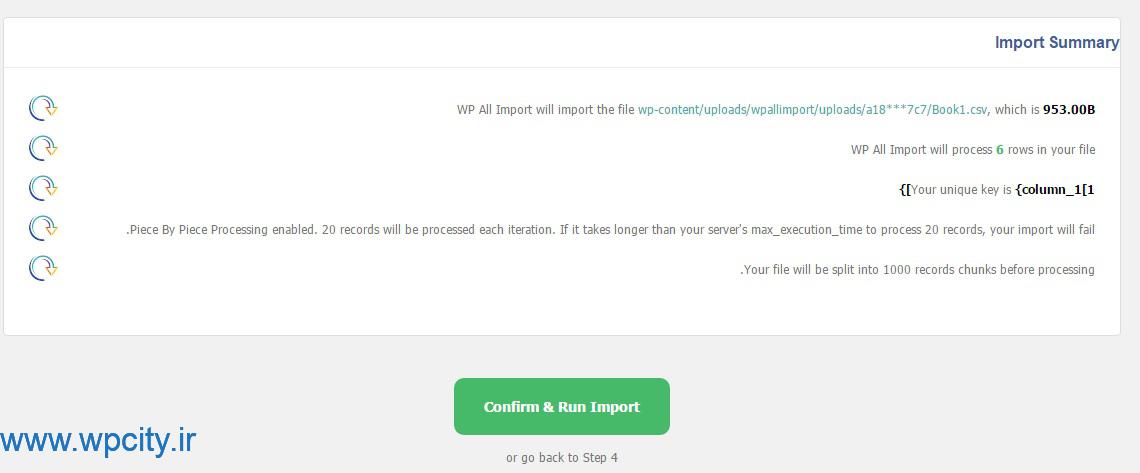
در اینجا خلاصه ای از کارهای ما طی این چند مرحله رو نشون می ده، حالا روی دکمه ی سبز رنگ confirm& run import کلیک می کنیم تا عملیات کامل انجام بشه.

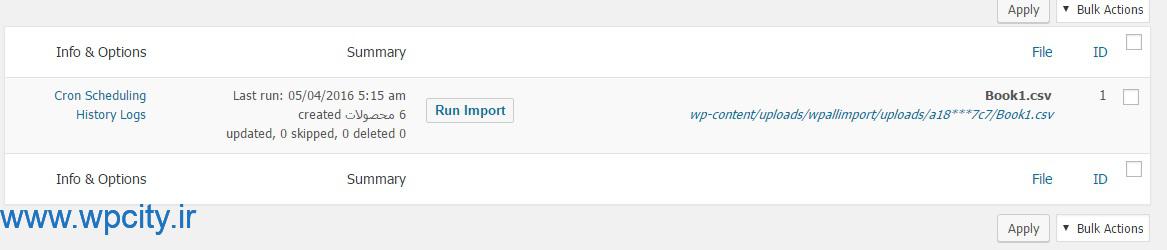
تو تصویر بالا هر ۶ محصول من ایمپورت یا درون ریزی شده. ما برای مدیریت کردن محصولات اضافه شده می تونیم به manage imports مراجعه کنیم.
Manage imports

محصولات اضافه شده در اینجا موجود هستن.
سخن پایانی !
اگر محصولات فروشگاه خودتون رو درون یه فایل اکسل ایجاد کردین و حالا می خواین همه ی اون ها رو به فروشگاه اینترنتی منتقل کنین می تونین از افزونه ی درون ریزی محصولات در ووکامرس استفاده کنین.
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
درون ریزی محصولات در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 132 تاريخ : دوشنبه 20 ارديبهشت 1395 ساعت: 23:47
سلام به همه بزرگواران وردپرس سیتی . امروز به جستجوی ایجکسی در ووکامرس میپردازیم . تقریبا میشود گفت که توانایی ووکامرس انقدر زیاد است که به شما این امکان را میدهد که اقلیت ابزار های مورد نیازتان را به آن بیافزایید و مشتریان خود را مجذوب کنید. ظاهر و امکانات قدرتمند در یک سایت نشان دهنده مدیریت قوی و اهمیت بالای مشتریان سایت است. همین امر موجب می شود مشتری به شما اعتماد کند و سایت فروشگاهی شما را به عنوان یک مرکز خرید دائمی بخاطر بسپارد و حتی آن را به سایر افراد نیز پیشنهاد کند که این به معنای جذب مشتریان بیشتر و گسترش فروشگاه تان میشود.
از امکانات ضروری در هر فروشگاه بزرگ امکان جستجوی سریع و راحت می باشد، طوری که مشتری در عرض چند ثانیه بتواند محصول مورد نظر خود را بیابد ، مشخصات آن را ببیند و اقدام به خرید نماید.
در جستجو براساس صفت ها گفته شد که اینکار با ابزارک لایه های ووکامرس ممکن است. در آموزش ووکامرس امروز می خواهیم افزونه جستجوی ایجکسی را خدمت شما معرفی کنیم که امکان جستجوی ایجکسی را در فروشگاه اینترنتی وردپرس در اختیارتان قرار می دهد.
افزونه YITH WooCommerce Ajax Search

به کمک این افزونه باکس جستجویی به ما ارائه می شود که هنگامی که ما هر حرفی را وارد میکنیم، محصولاتی که حروف ابتدایی آن ها با حرف وارد شده یکی باشد، نمایان میشوند و اینگونه سریعتر می توانیم محصول مورد نظر را بیابیم.
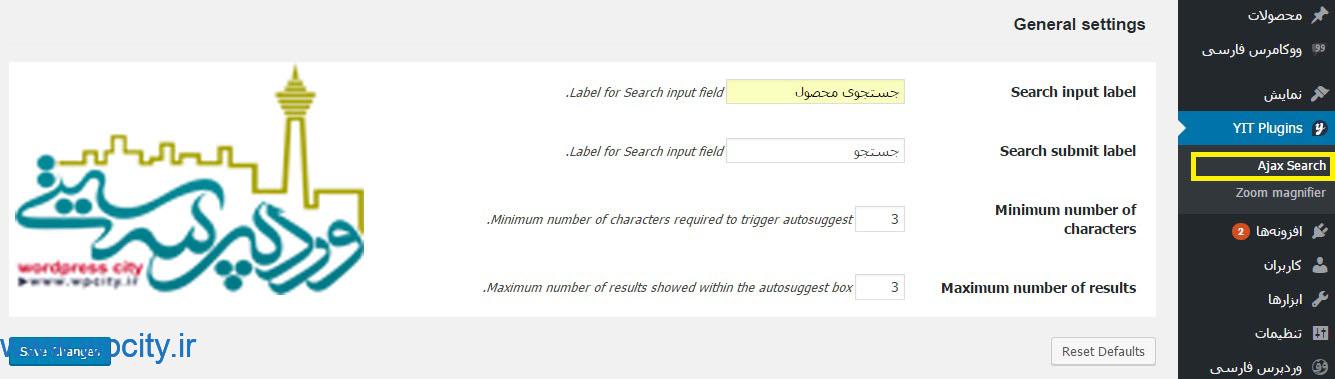
برای این کار افزونه را در پیشخوان وردپرس نصب و فعال کنید، دراین صورت در قسمت “Yith plugin” با گزینه ای با عنوان “Ajax Search” مواجه میشوید. وارد آن شوید تا تنظیمات ساده زیر را مشاهده کنید.
تنظیمات افزونه

Search input label: در اینجا برچسب مورد نظر برای جستجو را وارد میکنید.
Search submit label: در اینجا کلمه ی مورد نظر برای برچسب گزینه ی پذیرفتن را وارد میکنید.
Minimum number of characters: حداقل تعداد کاراکترهایی که باید وارد شوند تا محصول نمایش داده شود را مشخص میکنید.
Maximum number of results: حداکثر تعداد نتایج نمایش داده شده در جستجو را در این قسمت مشخص میکنید. (قطعا هر چه محصولات شما بیشتر باشد، یافتن محصول برای مشتری راحت تر می شود.)
دقت داشته باشید که کلمات فارسی وارد شده به صورت پیش فرض انگلیسی بودند اما شما می توانید هر آنچه مد نظرتان است وارد کنید.
در نهایت تنظیمات را ذخیره می کنیم و سپس در بخش ابزارک ها ، افزونه ی مورد نظر را در محل دلخواه قرار می دهیم.

نتیجه به این شکل خواهد بود:
 که در آن تمامی محصولات به نمایش گذاشته میشود البته میتوانید با تغییر حداقل و حداکثر تعداد کاراکترها در تعداد محصولات نمایش داده شده تغییراتی ایجاد کنید.
که در آن تمامی محصولات به نمایش گذاشته میشود البته میتوانید با تغییر حداقل و حداکثر تعداد کاراکترها در تعداد محصولات نمایش داده شده تغییراتی ایجاد کنید.
باکس جستجوی ایجکسی بالا را در سایدبار سمت چپ در پیش نمایش می توانید مشاهده کنید.
از اینکه در افزونه جستجوی ایجکسی همراهمان بودید سپاس گذاریم.
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
جستجوی ایجکسی
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 99 تاريخ : دوشنبه 20 ارديبهشت 1395 ساعت: 23:47
سلام به همه مخاطبهای عزیز وردپرس . در این بخش ما میپردازیم به آموزش طراحی پاپ آپ های مختلف در وردپرس . یکی از اهداف اصلی هر سایتی می تواند جلب نظر مخاطبان و تعامل با آنها باشد. پیام های مختلفی که برای ایجاد این امر وجود دارند به شرح زیر است:
1. پنجره پاپ آپ(Pop Up)
2. نوار عملکرد شناور(Action Bar)
3. مسنجر(Messenger)
4. اطلاعیه تست (Toast Notification):که پس از چند ثانیه به صورت خودکار حذف و مخفی می شود
این نوع پیام ها توسط افزونه های مختلفی به شما ارائه می شوند که در اکثر مواقع در ازای هر یک از این نوع پیام ها از شما پول دریافت میشود. اکنون تصور کنید که میتوانستیم همه این پیام ها را با هم در یک افزونه جمع کنیم و در یک کمپین این پیام ها را کنار یکدیگر قرار دهیم و با یک استراتژی خوب بازدیدکنندگان را جذب سایتمان کنیم . از طرفی چقدر خوب می شد که این افزونه رایگان بود.
امروز می خواهیم به طراحی پاپ آپ های مختلف در وردپرس بپردازیم و افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند به شما در تعامل با کاربران سایتتان کمک کند.در ادامه به نحوه کار با این افزونه وردپرسی رایگان میپردازیم.
افزونه Icegram

پنجره پاپ آپ(Pop Up)،نوار عملکرد(Action Bar)،مسنجر(Messenger)،اطلاعیه تست (Toast Notification) پیام هایی هستند که شما می توانید توسط این افزونه برای تعامل با کاربران سایتتان ایجاد کنید. بسیاری از افزونه های مشابه این افزونه پولی هستند اما این افزونه همچنان رایگان می باشد و از همین جا می توانید نسخه فارسی شده ی آن را دریافت کنید!
نصب و فعال سازی
افزونه را در پنل وردپرستان نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام Icegram در منوی پیشخوان وردپرستان اضافه می شود . دراین صورت برای تنظیم افزونه بر روی Icegram کلیک کنید .
ساخت کمپین
منظور از کمپین مجموعه پیام هایی می باشند که برای یک هدف خاص و برای ایجاد تعامل با کاربران در کنار یکدیگر قرار می گیرند. برای مثال ما یک حراج داریم و می خواهیم با پیام های مختلف مخاطبان را از آن آگاه کنیم . برای ایجاد کمپین جدید از منوی پیشخوان وردپرسمان گزینه ایجاد کمپین جدید را انتخاب میکنیم.

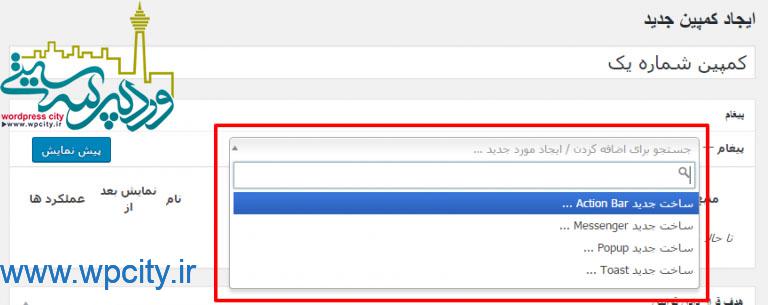
پس از انتخاب گزینه ایجاد کمپین جدید ، وارد صفحه مرتبط با این گزینه می شویم . در این صفحه قبل از هرکاری نام مناسب را برای کمپین خود انتخاب میکنیم.

انتخاب نوع پیغام
در این بخش در صفحه کمپین جدید ، در بخش پیغام ، نوع پیغام دلخواه خود را انتخاب میکنیم .
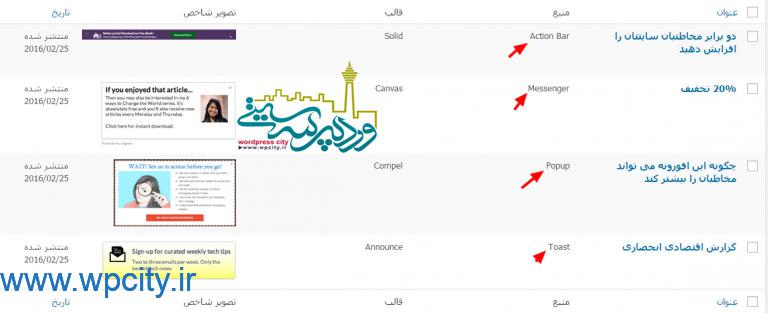
انواع خروجی این افزونه پس از تنظیم قسمت های مختلف
• خروجی پیام از نوع Action Bar
![]()
• خروجی پیام از نوع Messenger

• خروجی پیام از نوع Pop Up

• خروجی پیام از نوع Toast

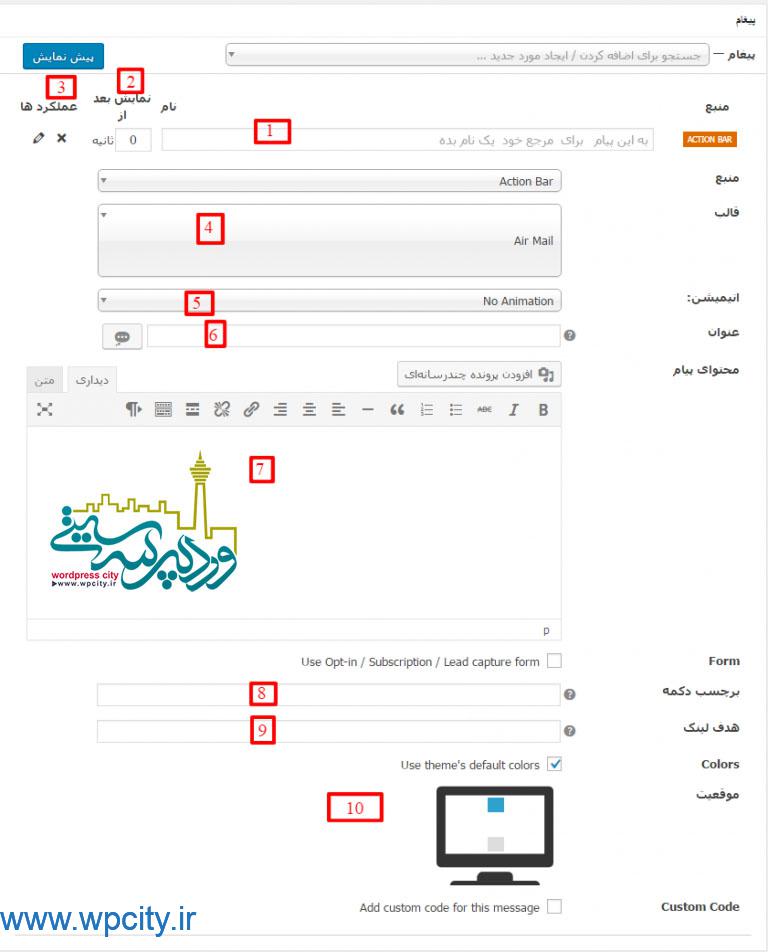
تنظیمات یک پیغام
همان طور که در صفحه بالا می بینید ،در این افزونه طراحی پاپ آپ های مختلف ما تنها چهار نوع پیغام داریم. در این چهار نوع پیغام ساختار تنظیمات کاملا شبیه به هم است . در ادامه قسمت های مختلف تنظیمات را با توجه به شماره های قرار داده شده در تصاویر با هم بررسی می کنیم.
1. در این قسمت نام را برای پیغام انتخاب میکنید.
2. در این قسمت مشخص میکنید چند ثانیه بعد از بارگزاری سایت پیغام فعالیتش را شروع کند.
3. در این قسمت پس از تمام شدن تنظیمات می توانید عملکرد این پیغام را ویرایش میکنید.
4. در این قسمت قالب و یا پوسته مد نظرتان را برای این پیغام انتخاب میکنید.
5. نوع انیمیشن دلخواهتان برای هر پیغام انتخاب میکنید.
6. در این قسمت عنوان پیغام را تنظیم میکنید.

7. در این قسمت متن و محتوی پیغام را وارد میکنید.
8. متنی که می خواهید در درون دکمه نمایش داده شود را در این قسمت وارد کنید.
9. آدرس و لینکی که می خواهید مخاطب پس از کلیک به آن هدایت شود را در این قسمت وارد کنید.
10. موقعیت هر پیغام را در صفحه نمایش مشخص کنید.
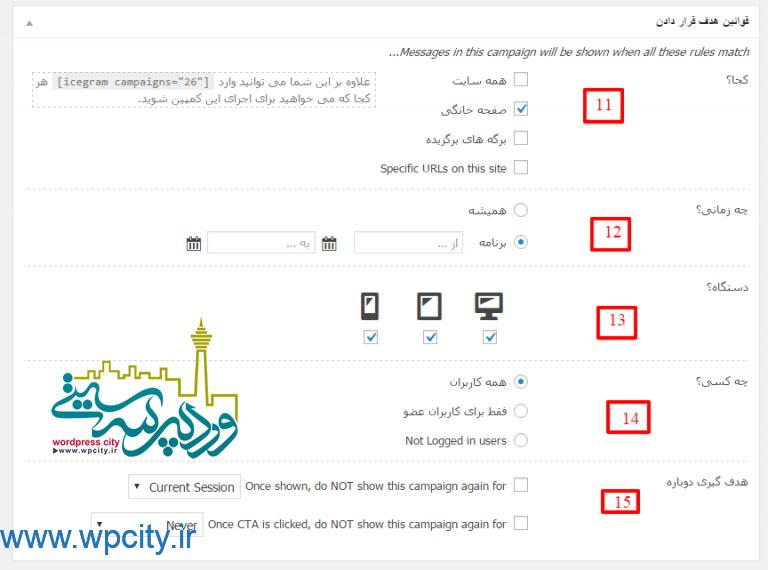
11. در این مرحله می توانید مشخص کنید که این پیام در کدام صفحه سایتتان نمایش داده شود . شما در قسمت سمت چپ کد کوتاهی را می بینید که هر کجا که می خواهید این کمپین نمایش داده شود می توانید این کد کوتاه را قرار دهید.
12. در این قسمت می توانید زمان نمایش این پیام را برای مخاطب مشخص کنید . حتی می توانید بهش برنامه نیز بدهید.

13. در این قسمت می توانید در مورد نمایش این پیام در موبایل ،تبلت و…. تصمیم بگیرید
14. در این قسمت می توانید مشخص کنید این نوع پیام به چه کسی نمایش داده شود.
15. در این قسمت می توانید تنظیم کنید که در چه شرایطی این پیام دوباره نمایش داده شود و یا نمایش داده نشود.
16. در این قسمت که بین همه پیغام ها مشترک نیست می توانید تصویر آواتار برای پیام را تنظیم کنید.
![]()
پیغام ها
پس از ایجاد پیام های دلخواهتان در کمپین مد نظرتان شما می توانید تک تک پیام ها را به صورت مستقل ویرایش کنید برای این کار به پیامها در منوی اصلی پیشخوان وردپرس Icegram بروید و تغییرات دلخواهتان را ایجاد کنید.


این هم از افزونه کاربردی طراحی پاپ آپ های مختلف در وردپرس برای شما مخاطبین عزیز. امیدوارم برایتان مفید بوده باشد .
امتیازدهی به محصول
امتیاز دهنده
فلورا جوان
تاریخ امتیاز
نام آیتم
طراحی پاپ آپ های مختلف
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 99 تاريخ : دوشنبه 20 ارديبهشت 1395 ساعت: 23:47
سلام به شما دوست داران عزیز وردپرس سیتی افزونه امروز ما در مورد مدیریت ابزارک ها در وردپرس عزیزان ابزارک ها یکی از بهترین امکانات یک قالب وردپرس هستند. باید این را بدانیم که حضور این ابزارک ها یک امر مهم و واجب است اما گاهی اوقات حضورش مهم نیستش مثلا ابزارک دیدگاه ها در صفحه بلاگ نمی خواهیم نمایش داده شود پس میتوانیم آن را حذف کنیم خب در چنین شرایطی حذفش می کنیم اما بعضی ابزارک ها شرایط متفاوتی دارند. یعنی دوست داریم در یک صفحه خاص نمایش داده شوند ولی در صفحات دیگر نمایش داده نشوند.
به نظر شما راهکاری وجود دارد ؟
عزیزان می خواهیم افزونه ی مدیریت ابزارک ها در وردپرس که مخصوص مدیریت ابزارک ها است به شما معرفی کنیم که بتواند مواردی که ما میخواهیم را برای ما انجام بدهد . این افزونه وردپرسی رایگان بسیار ساده عمل می کند.شما برای استفاده از این افزونه نیاز کمی به دانش کد نویسی دارید اما نگران نباشید در این مقاله به راحتی از پس آن بر می آیید .
اگر شما عزیزان هم به مدیریت ابزارک ها نیازمند هستین و در جستجوی این موضوع بودین میتوانید از افزونه امروز ما استفاده کنید تا از این پس بتوانید در هر کجای سایت خود خواستین این مدیریت ابزارک ها را قرار بدهید .
افزونه Widget Logic

عزیزان این افزونه این امکان را به شما می دهد که با استفاده از تگ های شرطی وردپرس(WP’s conditional tags) بتوانید در مورد نمایش ابزارک ها در سایتتان تصمیم بگیرید.این افزونه پس از نصب یک فیلد کنترلی به نام Widget logic به هر یک از ابزارک های قالب شما اضافه می کند که شما در این فیلد می توانید صفحاتی که می خواهید ابزارک در آن نمایش داده شود را مشخص کنید.همچنین یک آپشن دیگر به نام فیلتر widget_content را در اختیار شما قرار می دهد که شما با استفاده از این آپشن می توانید کدهای HTML ابزارک ها را برای زیباتر شدن سایتتان تغییر دهید.
فعال سازی
عزیزان مثل همیشه افزونه را در پنل وردپرس نصب می کنیم .پس از نصب افزونه ،به صورت خودکار تغییرات در صفحه ابزارک ها توسط افزونه انجام می شود و فیلد Widget logic به ابزارک ها نیز اضافه می شود. علاوه بر فیلد Widget logic در پایین صفحه ادمین ابزارک ها سه آیتم جدید توسط این افزونه میتوانید ببینید .این آپشن ها برای افراد حرفه ای در کدنویسی در وردپرس مناسب است .

widget_content filter :عزیزان این گزینه به شما در بهتر کردن خروجی متن ابزارک ها کمک می کند.برای استفاده از این آپشن شما باید توانایی نوشتن WP filter را داشته باشید .برای بدست آوردن اطلاعات بیشتر به قسمت Other Note در صفحه این افزونه در سایت وردپرس بروید.
wp_reset_query:شما مشکلاتی را که به خاطر استفاده اشتباه از conditional tags در وردپرستون ایجاد شده است را توسط این آپشن می توانید از بین ببرید.مثلا برای صفحه خانه is_home درست نیست و این معمولا توسط quick wp_reset_query() قبل از صدا زدن ابزارک قابل رفع است.
Load logic:این گزینه به شما کمک می کند تا در مورد زمان بارگزاری ابزارک ها در سایتتان تصمیم بگیرید.

مثال هایی از تگ های شرطی وردپرس برای استفاده در این افزونه
عزیزان این مثال بیشتر برای یادگیری شماست که چه کدهایی میتوانید استفاده کنید در فیلد Widget logic و آن ها را چگونه استفاده کنند . البته شاید اول راه برایتان سخت باشد اما به مرور به آن تسلط کامل دارید .
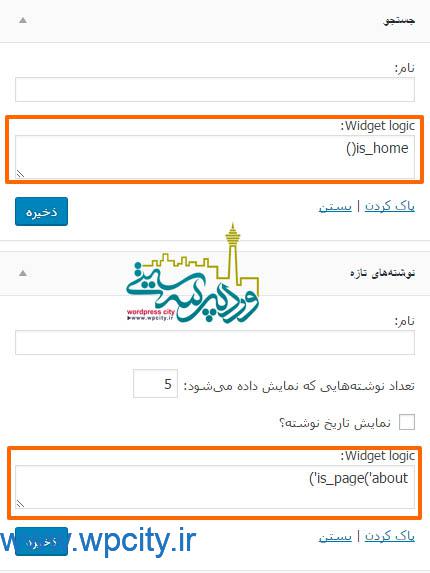
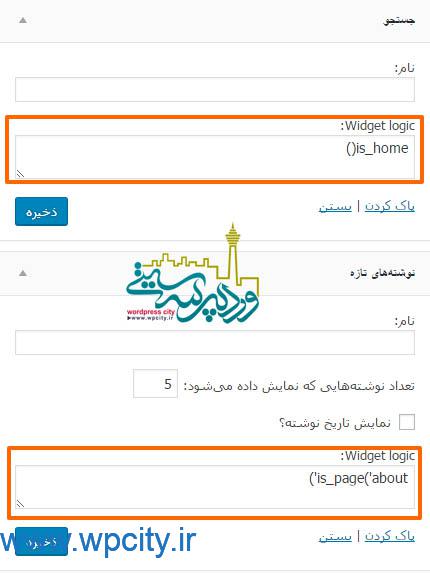
is_home() — فقط ابزارک را در صفحه اول نمایش بده
!is_page(‘about’) — در همه صفحات به جز صفحه داخل پرانتز نمایش بده
!is_user_logged_in() — زمانی نشان بده که کاربر ورود نکرده باشد
is_category(array(5,9,10,11)) — دسته صفحات دارای یکی از شناسه هایی داخل پرانتز باشد
is_single() && in_category(‘baked-goods’) — پست تنهایی که دسته اش نام دسته داخل پرانتز باشد
current_user_can(‘level_10’) –ابزارک فقط برای ادمین نمایش داده شود
strpos($_SERVER[‘HTTP_REFERER’], “google.com”)!=false — زمانی ابزارک را نمایش بده که از سرچ گوگل وارد سایت شما شود
is_category() && in_array($cat, get_term_children( 5, ‘category’)) — دسته صفحه ای که فرزند دسته ۵ باشد
global $post; retu (in_array(77,get_post_ancestors($post))); — صفحه وردپرسی که فرزند صفحه ۷۷ باشد
global $post; retu (is_page(‘home’) || ($post->post_parent==”13″)); –صفحه خانگی و یازمانی که صفحه فرزند صفحه ۱۳ باشد
شما مانند تصویر کدهای مد نظرتان را در فیلد Widget logic ابزارک دلخواهتان قرار دهید و بدین ترتیب نسبت به نحوه فعالیت ابزارک ها تصمیم بگیرید.

دوستداران عزیز وردپرس سیتی ما امروز افزونه مدیریت ابزارک ها در وردپرس امیدوارم دوست داشته باشید همچنین با افزونه Widget Logic آشنا شدیم،این افزونه امکان کنترل ابزارک ها با استفاده از تگ های شرطی وردپرس(WP’s conditional tags) را به شما می دهد.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
مدیریت ابزارک ها در وردپرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 85 تاريخ : شنبه 18 ارديبهشت 1395 ساعت: 14:15
سلام عزیزان افزونه امروز ما در مورد ایجاد دسترسی محدود برای نویسندگان ؛ عزیزان اگر شما مثل وردپرس سیتی چند نویسنده در سایت دارید، این مطلب برایتان خیلی مفید خواهد بود.
همه ی سایت ها به ویژه سایت های مقاله محور مثل وردپرس سیتی و دیگر سایت های خبری، طبق اصول خودشان برنامه ریزی هایی انجام دادند که نویسندگان سایت باید مطالب را طبق آن برنامه ریزی عنوان شده بر روی سایت انتشار بدهند .
حالا عزیزان اگر بخواهیم کار نویسندگان منظم تر و دقیق تر باشد، می توانیم تعیین کنیم که هر نویسنده به یک دسته خاصی از مطالب دسترسی داشته باشد و فقط بتواند در آن دسته ی خاص مطلب ارسال کند.
افزونه Restrict Author Posting هم دقیقا همین کار را برای ما انجام خواهد داد که از ویژگی های آن میتوان به ساده بودن کار با این افزونه و کارآمد بودن آن اشاره کرد.
افزونه Restrict Author Posting

عزیزان مثل همیشه ابتدا این افزونه را دانلود و نصب نمایید. سپس به بخش کاربران > همه کاربران بروید و بر روی دکمه ویرایش یکی از کاربران سایت کلیک نمایید تا به صفحه تنظیمات پروفایل کاربر هدایت شوید.

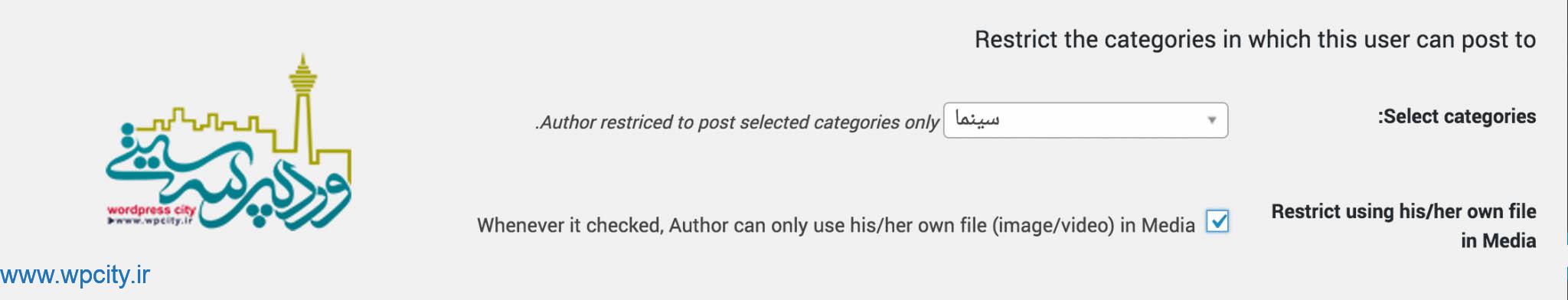
در بخش Restrict the categories in which this user can post to دو فیلد میتوانید ببینید :
Select categories: در این بخش میتوانید دسته هایی که می خواهید این نویسنده به آن ها دسترسی داشته باشد را مشخص نمایید.
Restrict using his/her own files in media: با تیک زدن این گزینه دسترسی نویسنده به فایل های رسانه که خودش آپلود نکرده است را می بندید و در نهایت نویسنده تنها می تواند به فایل های خودش دسترسی داشته باشد و از آن ها استفاده نماید.
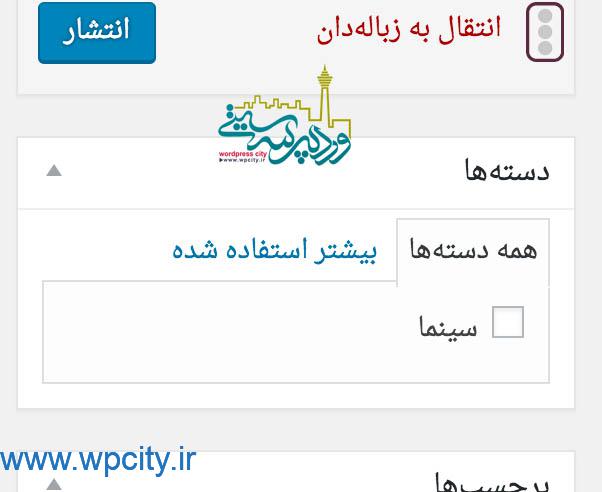
عزیزان بعد از محدود کردن دسترسی، کاربر مربوطه هنگام نوشتن مطلب تنها می تواند این دسته بندی خاص که برایش تعیین شده است را ببیند.

دوستان عزیز این هم از افزونه ایجاد دسترسی محدود برای نویسندگان که در خدمت هم بودیم امروز این افزونه بسیار ساده ولی در عین حال کارآمد است و می توانید از آن در سایت های مقاله محور و دارای چندین نویسنده استفاده نمایید.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
ایجاد دسترسی محدود برای نویسندگان
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 96 تاريخ : شنبه 18 ارديبهشت 1395 ساعت: 14:15
سلام به شما دوستداران وردپرس سیتی افزونه امروزمون در مورد تغییر قالب پنل مدیریت وردپرس افرادی که دارای سایت هستند باید همیشه حواسشون به قسمت های فنی و ظاهری سایت خودشان باشد که از نظر فنی زمانی دچار مشکل نشوند و از نظر ظاهری هم همیشه بروز باشد تا کاربران شما را مجذوب کند و تنوع بیشتری برای به وجود بیاورید .
عزیزان وقتی حرف از ظاهر یک سایت می شود اولین چیزی که به ذهن طرف مقابل می آید همین طراحی قالب است که همیشه باید جدید و متنوع باشد که کاربران را به سمت خود بکشد و هم با انتخاب یک قالب بهتر امکانات بیشتری برای سایت خود فراهم کنیم.اما آیا به نظر شما بحث ظاهری همیشه می تواند برای دیده شدن کاربران باشد؟
عزیزان مطمئنا می دانید پیشخوان وردپرس نیز تنظیماتی دارد و رنگ بندی تم های آن قابل تغییر هستند و شما می توانید به هر رنگ دلخواه اما از پیش تعریف شده ای که برای آن تعیین شده تغییر دهید. ولی حال اگر بخواهیم کمی متفاوت تر عمل کنیم باید چه کنیم؟!
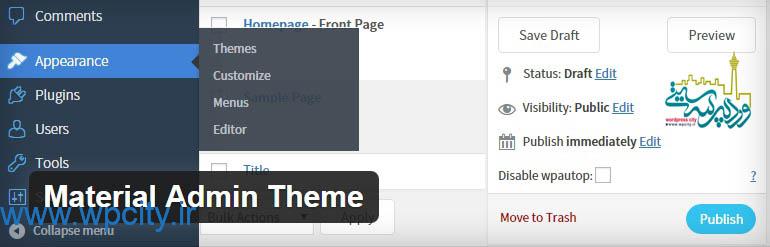
افزونه Material Admin Theme

با افزونه ی Material Admin Theme شما عزیزان می توانیم فضای جدیدی در پیشخوان وردپرس خود ایجاد کنیم و منوها را به صورت کاملا فلت با آیکون هایی متفاوت و همچنین شکل شیشه ای ببینیم.
خوب عزیزان مثل همیشه افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی منتظر نباشید تا به شما بگویم به کدام قسمت برای تنظیمات بروید.

خوب همراهان عزیز وردپرس سیتی این افزونه تغییر قالب پنل مدیریت وردپرس امیدوارم مفید واقع شده باشد . اگر از آن دسته مدیرانی هستین که به سایت و زیبایی داخلی و خارجی آن بها می دهید میتوانید به راحتی از این افزونه استقبال کنید .
تا درودی دیگر بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
تغییر قالب پنل مدیریت وردپرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 86 تاريخ : شنبه 18 ارديبهشت 1395 ساعت: 14:15
سلام به شما همراهان عزیزم ما در وردپرس سیتی امروز با افزونه ارائه گیفت کارت به مشتریان در ووکامرس آشنا میشویم . اصولا ارائه ی کارت هدیه به کاربران به معنای دادن یک نوع اعتبار برای آن ها است که می توانند با اعتبار آن خرید کنند.در فروشگاه اینترنتی نیز می توان گیفت کارت هایی را برای مشتریان در نظر گرفت تا با این روش بتوان فروش را بیشتر و گسترده تر کرد .
در کل راه های بسیار زیادی برای در نظر گرفتن تخفیف در فروشگاه اینترنتی وجود دارد که ما این راه ها را کمابیش تا امروز مطرح کردیم. مثلا یکی از این راه ها تخفیف هوشمندانه ی محصولات است که مقدار تخفیف خورده را برای مشتریان نمایش می دهد.
روشی که امروز قرار در موردش صحبت کنیم کمی متفاوت تر و اما جالب! میخواهیم کارت های هدیه ای را درست کنیم و برای آن ها قیمت هایی بگذاریم و آن ها را برای فروشگاه اینترنتی خود قرار دهیم. به مشتریان خود این اجازه را می دهیم تا گیفت کارت مورد نظر خود را از ما خریداری کنند و هر زمان خواستند خریدی از ما انجام بدهد از اعتبار گیفت کارت خود نهایت استفاده را ببرند و خرید خود را به پایان برسانند . گیفت کارت ها مثل کیف پول شما میماند .
افزونه YITH WooCommerce Gift Cards

با کمک افزونه ی YITH WooCommerce Gift Cards می توانیم گیفت کارت هایی را با قیمت های مشخص به فروش برسانیم تا مشتری در هنگام خرید محصول از اعتبار موجود در گیفت کارت خود استفاده کند.
مثل همیشه با همراهی هم به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Gift cards در منوی yith plgins را میتوان مشاهده کنید.
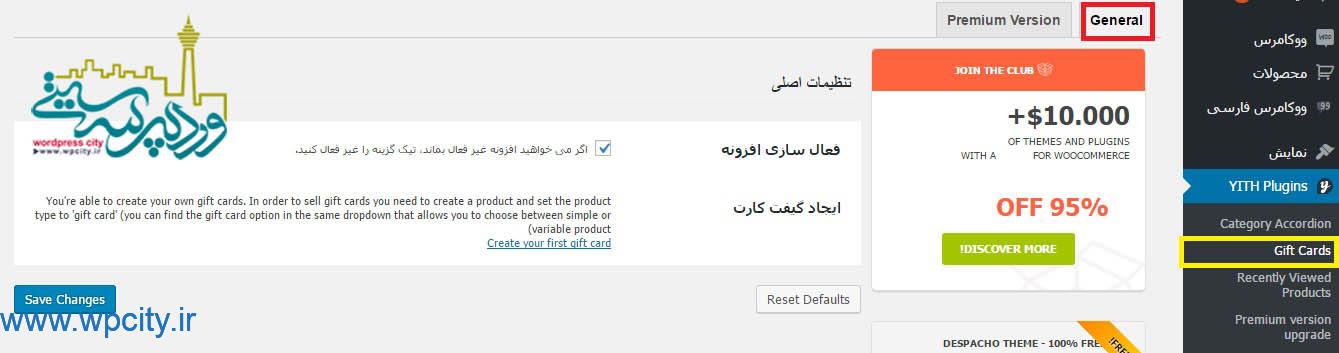
General

عزیزان مشاهده میکنید که در این بخش می توانید افزونه را فعال کنید. حالا در گزینه ی بعدی با کلیک بر روی لینک آبی رنگ “create your first gift card” به صفحه ی افزودن محصول میروید. تا گیفت کارت را بسازید.
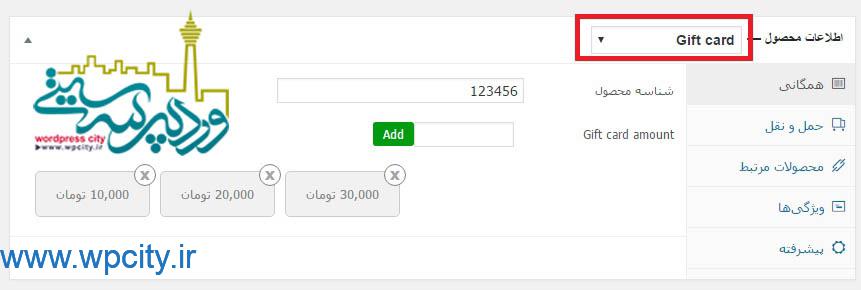
افزودن محصول و ایجاد گیفت کارت

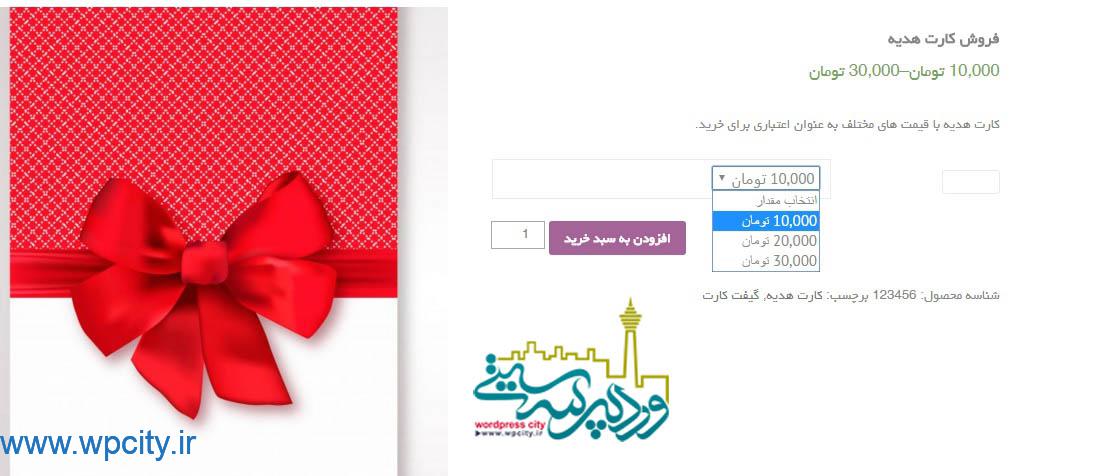
در مشخصات محصول گزینه ی gift card را انتخاب می کنیم و در بخش همگانی شناسه ای برای آن انتخاب می کنیم. سپس مقدارهایی که برای گیفت کارت در نظر گرفته ایم را وارد کرده و بر روی دکمه ی add کلیک می کنیم تا اضافه شود. میتوان نتیجه را در صفحه گیف کارت مشاهده کنید.

شما می توانید قیمت مشخصی را برای اعتبار گیفت کارت انتخاب کنید و آن را خریداری کنید. پس از آن کدی به شما داده می شود که این کد همان کد گیفت کارت شماست و شما می توانید هر زمان که می خواهید خریدی انجام دهید آن کد را به عنوان کد کوپن وارد کنید تا از تخفیف بهره ببرید.
عزیزان توجه کنید به این نکته موقع خرید محصولاتی را که می خواهید شامل حال این موضوع شوند را باید داخل محصول مقدار اعتبار گیفت کارت را برای آن تعیین کنید!
خوب عزیزان این هم از افزونه ارائه گیفت کارت به مشتریان در ووکامرس امروز ما پس دادن گیفت کارت به مشتریان یکی دیگر از راه های تخفیف دادن به آن هاست. شما می توانید با این کار اعتباری را در کیف پول مشتری اضافه کنید تا او هر زمان در هنگام خرید بتواند از آن اعتبار استفاده کند.
تا درودی دیگر بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
ارائه گیفت کارت به مشتریان در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 95 تاريخ : جمعه 17 ارديبهشت 1395 ساعت: 11:32
درود صد درود به شما عزیزان افزونه امروزمون در مورد چاپ صورت حساب خرید در ووکامرس عزیزان همراه رسیدگی به مبحث فروش و قرار دادن محصول و انتخاب بهترین سئوی فروشگاه اینترنتی موارد مهم تری نیز هستند که باید به آن ها هم تمرکز کرد . یادتان باشد همیشه اولین گزینه مشتری است. عزیزان هرکاری که در فروشگاه خود میخواهید انجام دهید اول از همه سود زیان مشتری خود را در نظر بگیرید چون راز موقعیت در تجارت رضایتمندی مشتری است .
خیلی مسائل هستند که باید در همین راستا به آن توجه کنیم، مثلا قرار دادن دسترسی های آسان، انتخاب هزینه توسط مشتری و بسیاری موارد که خودتان همراه ما با آن ها آشنا شده اید .
یکی از این موارد که خیلی حائز اهمیت است ایجاد افزونه ای برای دریافت صورت حساب پس از خرید مشتری است . این یک اعتبار بسیار قدرتمند برای شما و فروشگاه اینترنتی شما به وجود می آورد و اعتماد مشتری را بیش از پیش جلب می کند.
امروز در مورد اینکه چطور این صورت حساب را به شیوه ای کاملا تجاری با عنوان فروشگاه و لوگوی فروشگاه خود ایجاد نمایید صحبت میکنیم.
افزونه WooCommerce PDF Invoices

با کمک افزونه چاپ صورت حساب خرید در ووکامرس میتوانید یک برگه ی کاملا تجاری با مشخصات فروشگاه خود می توانید ایجاد کرده و پس از اتمام مراحل سفارش و خرید توسط مشتری برای او به صورت فایل پی دی اف ایجاد نمایید تا آن را دانلود و چاپ کند.
مثل همیشه در مرحله اول به پیشخوان وردپرس رفته و افزونه ی WooCommerce PDF Invoices را نصب می کنیم. پس از فعال سازی افزونه در زیر منوی ووکامرس گزینه ی “invoices” را میتوانید ببینید.
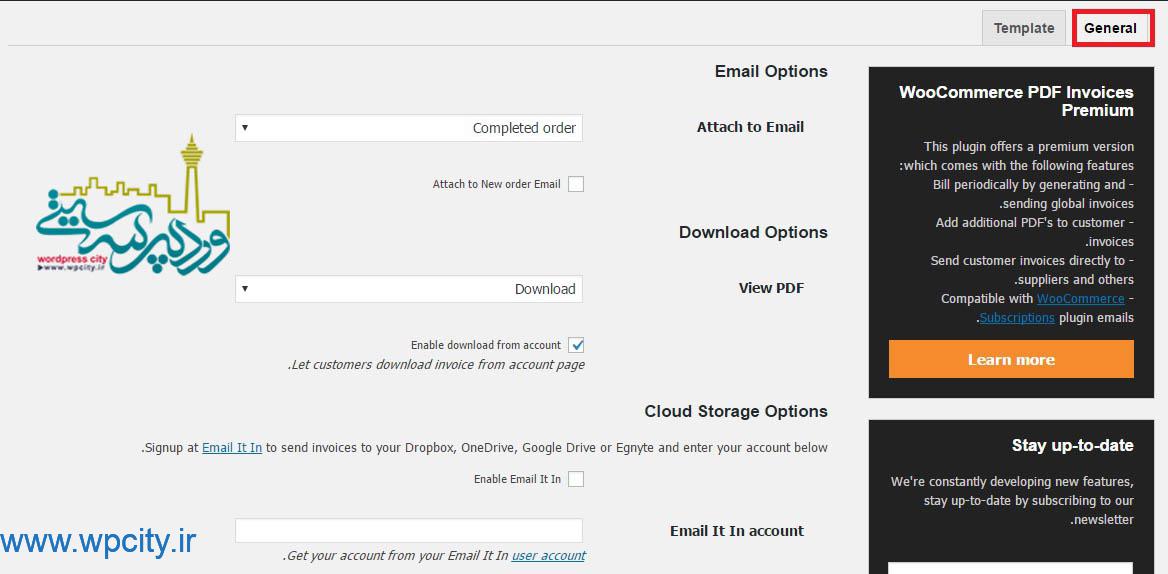
General

Attach to Email: چه زمانی فایل صورتحساب برای مشتری ایمیل شود. از منوی کشویی می توانید این مورد را تعیین کنید. اما معمولا زمانی که سفارش تکمیل می شود این کار ضرورت پیدا می کند.
View PDF: پی دی اف به چه صورت ایجاد شود؟ آیا با کلیک بر روی آن چاپ شود یا دانلود شود یا فقط قابل مشاهده باشد.
Email It In account: ایمیلی که این پی دی اف را برای مشتریان ارسال می کند را می توانید وارد کنید.
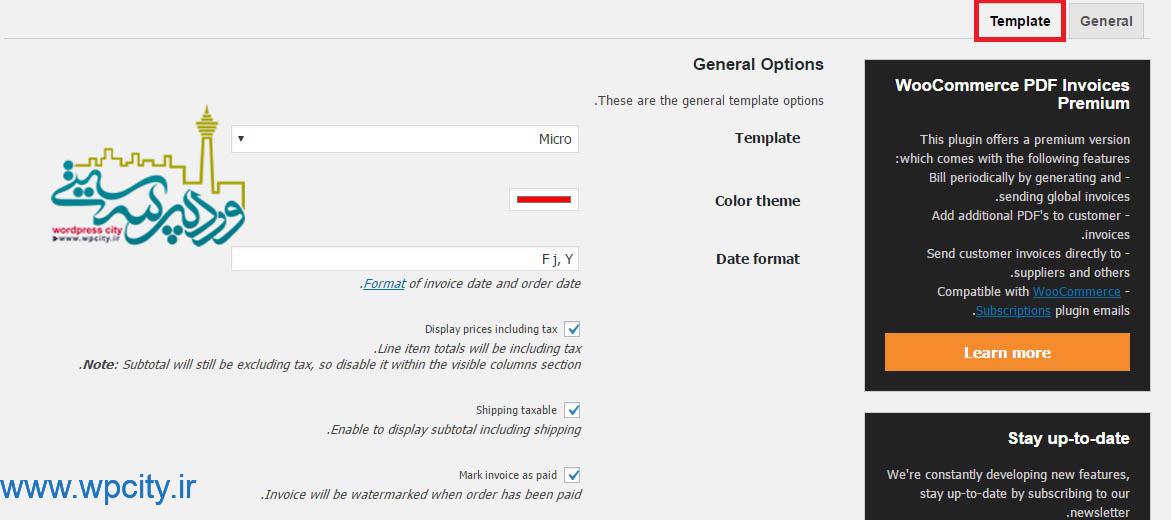
template

Template: نوع قالب را میتوانید انتخاب کنید که البته در نسخه رایگان آن فقط یک نوع قالب پیش فرض وجود دارد .
Color theme: رنگ قالب را می توانید مشخص کنید.
Date format: فرمت تاریخ را می توانید تعیین کنید.

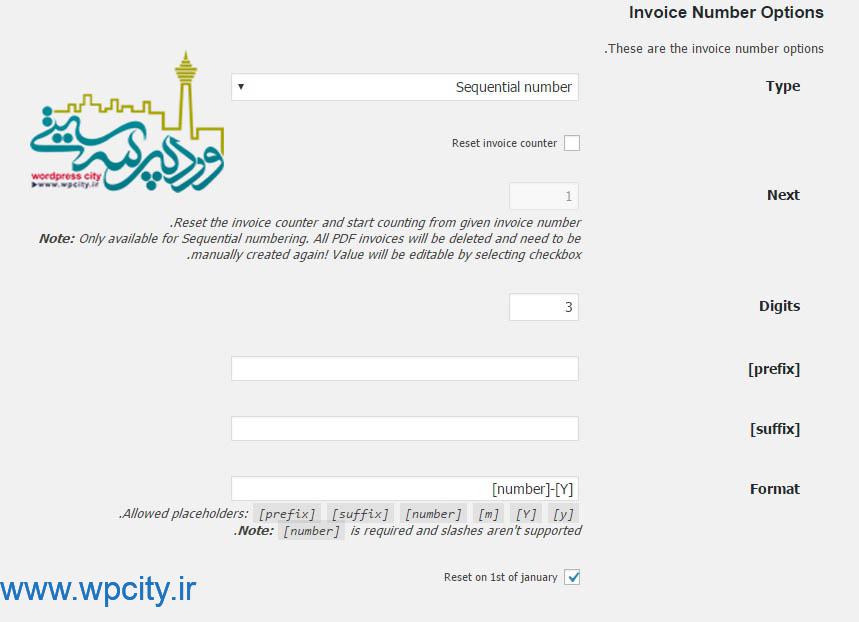
Type: نوع شماره ای که برای صورتحساب تعیین می شود را می توانید مشخص کنید که منطبق با شماره ی سفارش باشد یا به طور پی در پی و منظم.
Next: در صورتی که می خواهید صورتحساب خود را از نو ایجاد کنید می توانید به آن شماره بدهید.
Digits: شماره هایی که می توانید در نظر بگیرید.

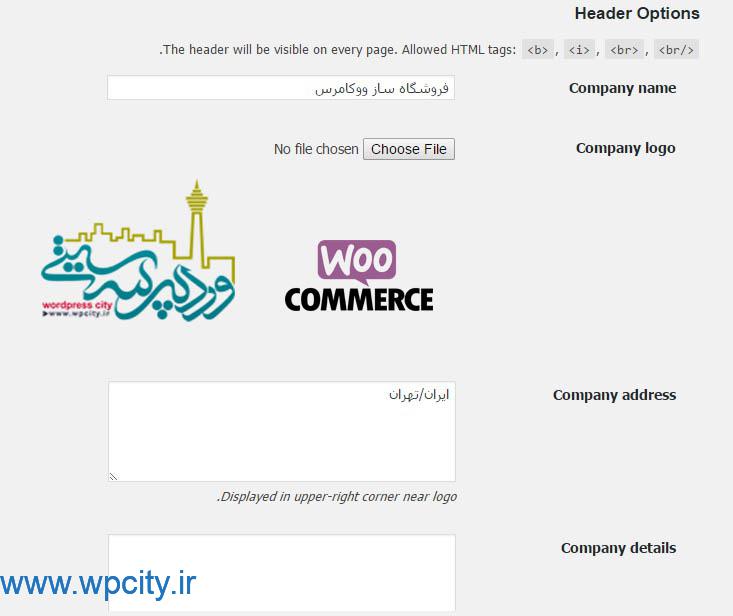
Company name: نامی مشخص برای فروشگاه خود انتخاب کنید.
Company logo: در اینجا می توانید لوگوی فروشگاه را آپلود نمایید.
Company address: آدرس فروشگاه را در صورتی که حضوری هست می توانید وارد نمایید.
Company details: اگر می خواهید توضیحاتی پیرامون فروشگاه خود وارد کنید می توانید در این بخش ایجاد نمایید.

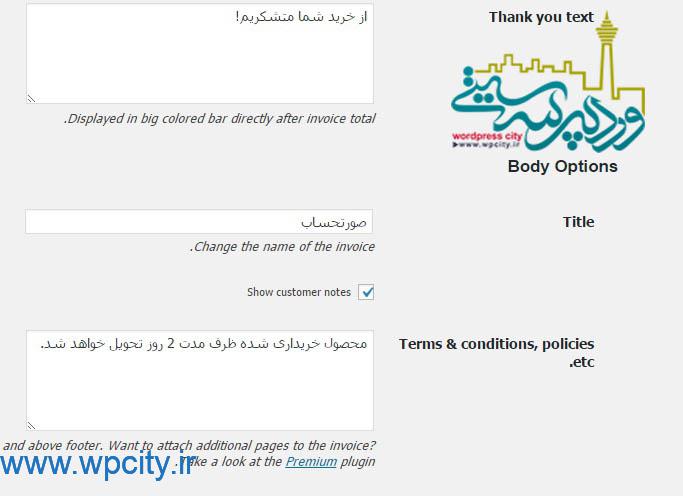
Thank you text: می توانید جمله ی مربوط به تشکر از مشتری را در این بخش وارد نمایید.
Title: عنوانی برای برگه انتخاب کنید. مثلا صورتحساب محصول!
Terms & conditions, policies etc: مدت زمانی که قرار است طول بکشد تا محصول به دست مشتری برسد را می توانید در این بخش وارد کنید.

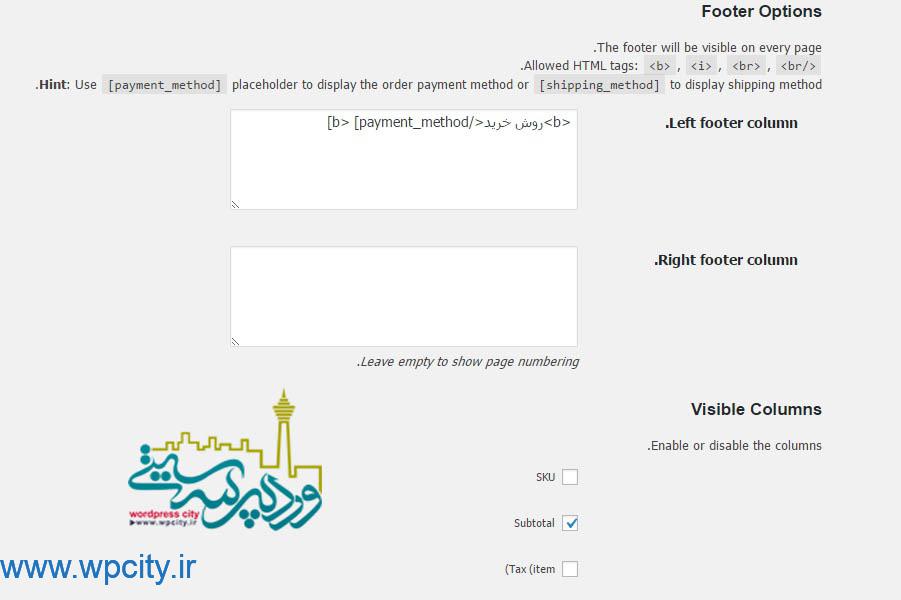
Left footer column: موردی که در سمت چپ فوتر قرار می گیرد و مربوط به اطلاعات خرید است.
Right footer column: موردی که در سمت راست فوتر قرار می گیرد.
Enable or disable the columns: ستون هایی را که در فایل پی دی اف یا همان صورتحساب می توان فعال کرد.
حالا عزیزان میتوانید تنظیمات مورد نظر را ذخیره کنید. مشتریان شما در هر سفارش صورتحساب به ایمیلشان ارسال خواهد شد.
این هم از افزونه چاپ صورت حساب خرید در ووکامرس پس در صورتی که می خواهید مشتریان شما پس از خرید صورت حسابی از محصول خود دریافت کنند می توانید با کمک این افزونه صورت حسابی به صورت فایل پی دی اف با تمامی اطلاعات خود برای آن ها بفرستید .
تا درودی دیگر بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
چاپ صورت حساب خرید در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 98 تاريخ : جمعه 17 ارديبهشت 1395 ساعت: 11:32
سلام به شما همراهان همیشگی امروز با آموزش نصب و راه اندازی ووکامرس چندی است که پس از بروز شدن ووکامرس به نسخه ی ۲٫۵ تصمیم گرفتیم کاملا آموزش ووکامرس را آپدیت کنیم و همچنین این سری آموزشی را کامل کنیم. ما در برنامه ای که داریم قرار است به صورت قدم به قدم همراه شما عزیزان یک فروشگاه ووکامرسی با همدیگر بسازیم .
عزیزان ووکامرس در کنار وردپرس به وردپرس قدرت زیادی می دهد تا در کنار تمام خدماتی که در وردپرس برای کاربران وجود دارد بتوانید فروشگاه اینترنتی خود را با بهترین امکانات در هر قالبی با هر سلیقه ای که بخواهید آن را بسازید .
فروشگاه ساز وردپرس امکانات بسیار زیادی را دارد و همچنین در نسخه جدید خود همچنان امکانات فراوان دیگر به آن اضافه کرده است .
افزونه Woocommerce
آموزش نصب و راه اندازی ووکامرس برای شما عزیزان این امکان را فراهم میکند که یک فروشگاه اینترنتی با تمام امکانات مورد نیاز داشته باشید و میتوانید محصولات مورد نظر خود را بفروشید .
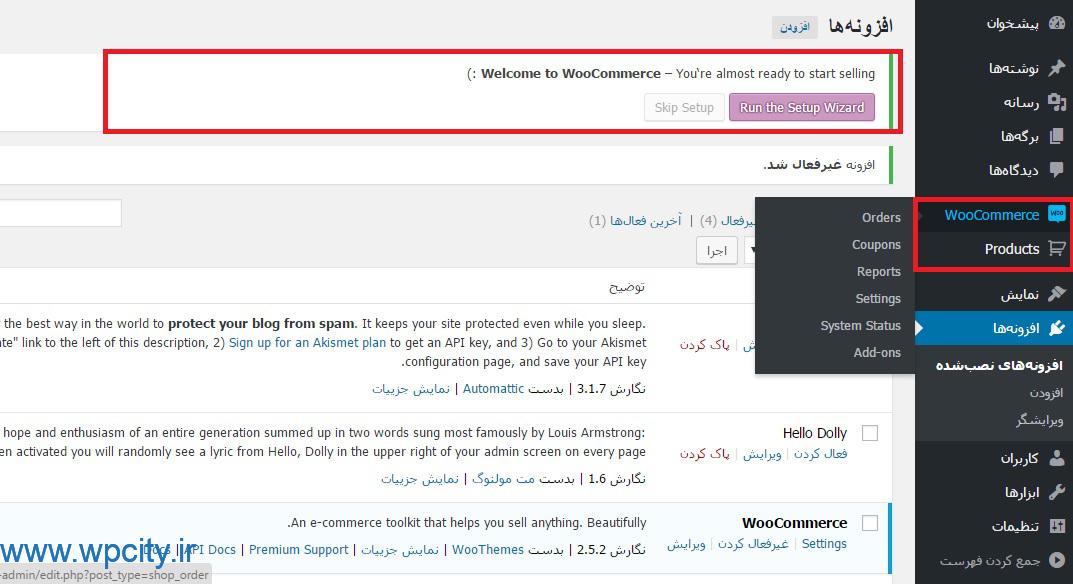
عزیزان مثل همیشه به پیشخوان وردپرس میرویم و افزونه را نصب و فعال سازی میکنیم همان طور که میبینید ووکامرس انگلیسی هستش .

عزیزان برای اینکه بتوانیم فروشگاه خود را به صورت فارسی درآوریم لازم است تا از افزونه ی فارسی ساز ووکامرس استفاده کنیم.
افزونه ی ووکامرس فارسی

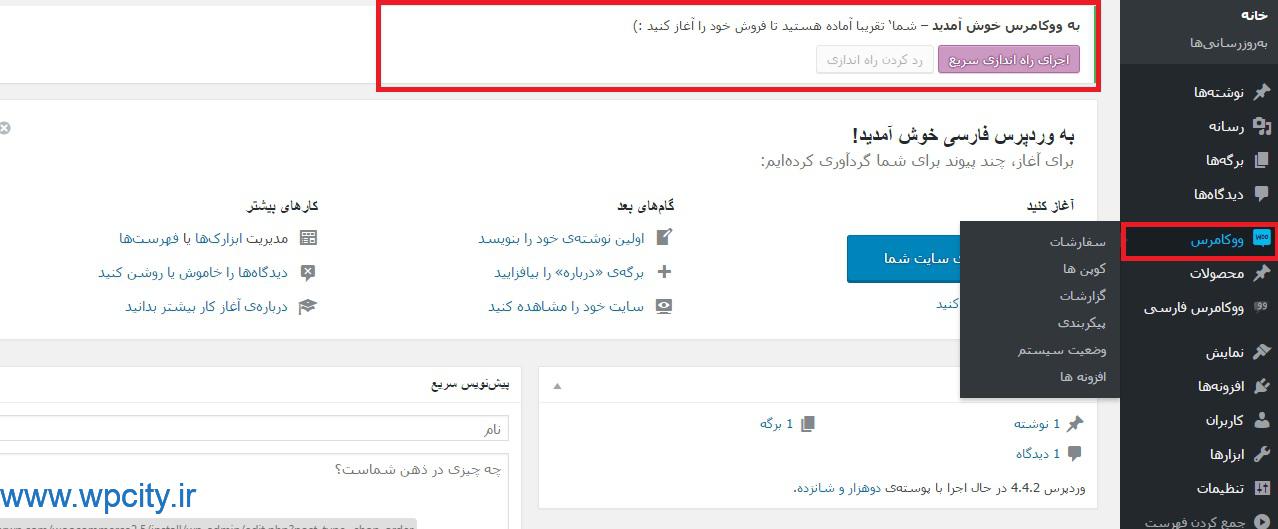
عزیزان با کمک این افزونه می توانیم ووکامرس خود را کاملا به صورت فارسی انجام دهیم .در آموزش نصب و راه اندازی ووکامرس این افزونه را در وردپرس نصب و فعال کنید. پس از فعال سازی گزینه ی ووکامرس فارسی به پنل وردپرس اضافه می شود و همچنین ووکامرس شما کاملا فارسی می شود.

عزیزان در تصویر بالا میبینید که پیامی با این عنوان آماده است که وب سایت شما تقریبا راه اندازی شده است اما برای ساخت فروشگاه خود نیاز دارید به نصب برگه ها یی مثل سبد خرید محصولات و…. البته اگر بر روی گزینه اجرای راه اندازی سریع کلیک کنید ووکامرس به صورت اتوماتیک آن ها را نصب میکند .
اجرای راه اندازی سریع

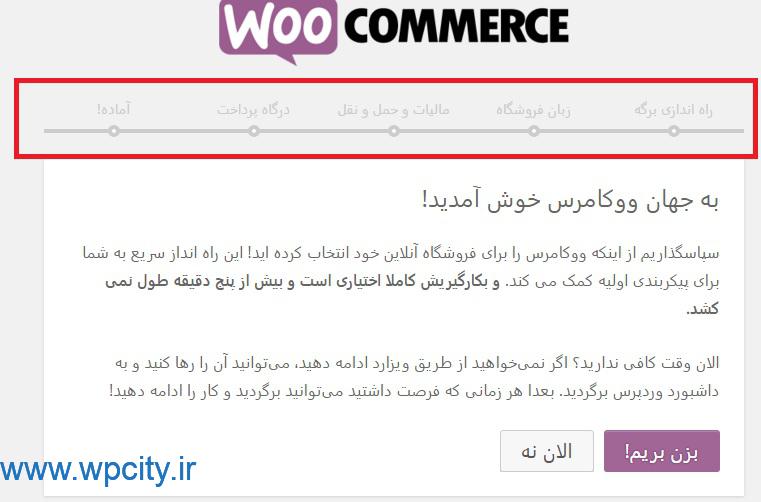
عزیزان میبینید که چند مرحله برای راه اندازی کامل ووکامرس داریم پس مرحله مرحله با همدیگر همراه هستیم .
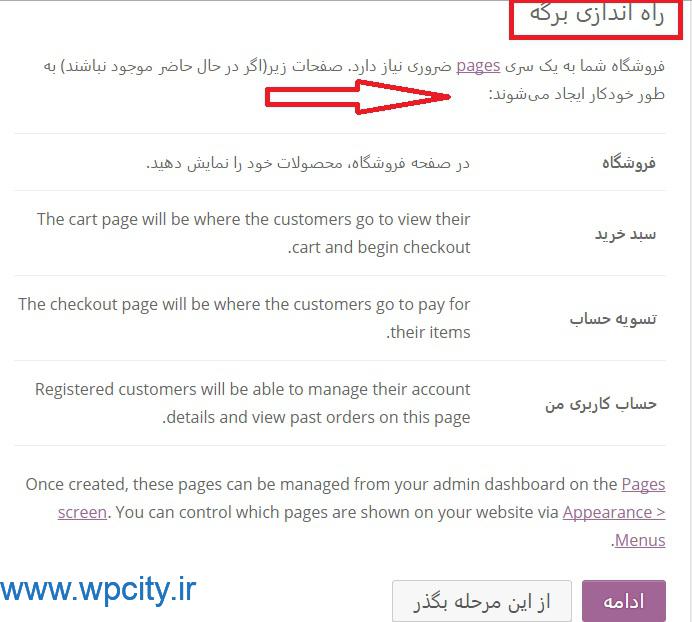
۱- راه اندازی برگه

در این مرحله برگه های مورد نیاز فروشگاه را به صورت کاملا خودکار برای شما نصب و ایجاد می شود . برگه هایی مانند فروشگاه، سبد خرید، تصویه حساب و حساب کاربری من. تنظیمات خاصی ندارد پس بر روی گزینه ی “ادامه” کلیک کنید تا به مرحله ی بعدی برویم .
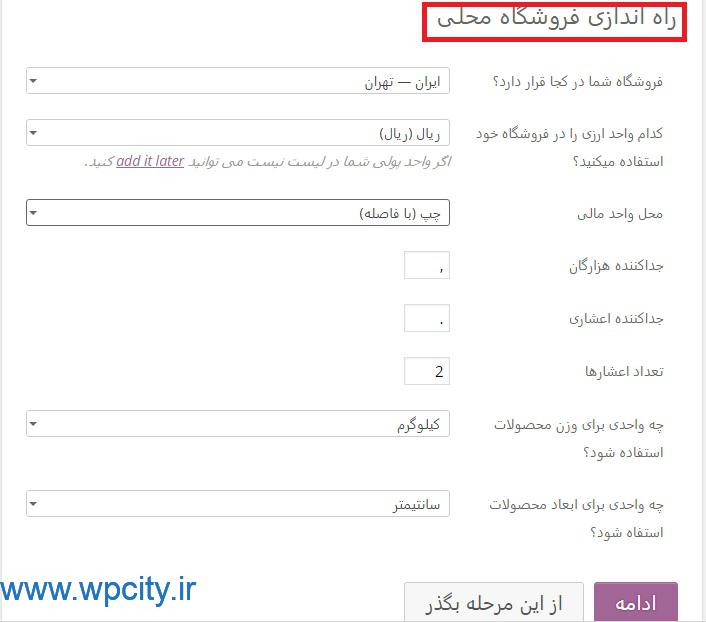
۲- زبان فروشگاه

در این مرحله به اصطلاح می خواهیم فروشگاه خود را به صورت محلی راه اندازی کنیم. می توانیم موقعیت و کشور خود را انتخاب کرده سپس واحد پولی را مشخص کنیم و بعد از آن اگر محصولات شما فیزیکی هستند می توانیم وزن و اندازه ای برای آن ها تعیین کنیم . من در اینجا تنظیماتی را به طور مثال عنوان کردم .
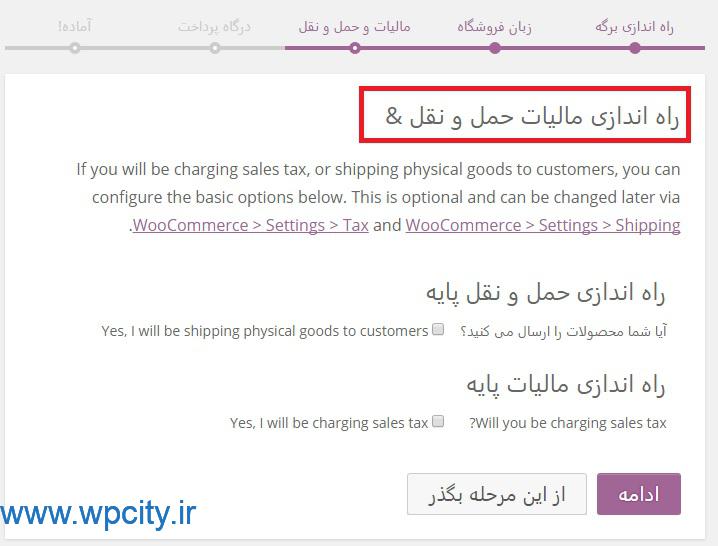
۳- مالیات و حمل و نقل

در این مرحله افرادی که میخواهند برای مشتریان خود محصولاتی را ارسال کنند هزینه های حمل و نقل را محاسبه میکنند .
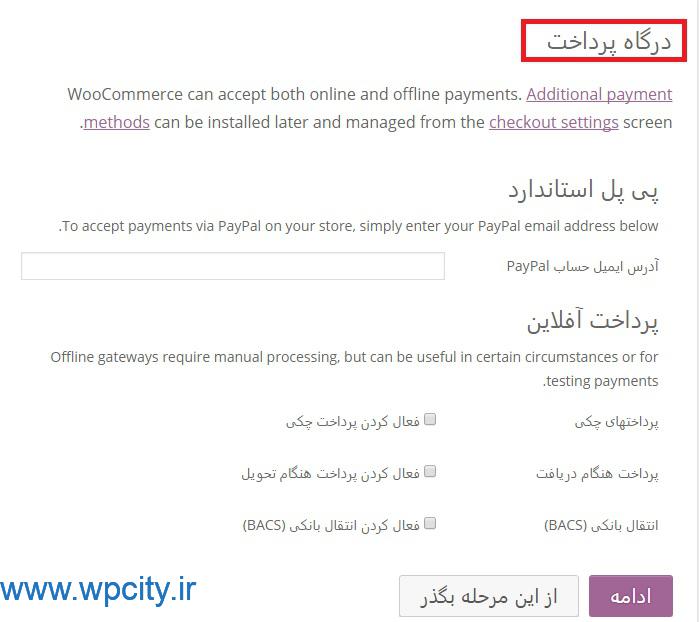
۴- درگاه پرداخت

اصولا هر فروشگاه اینترنتی نیاز به نوعی از درگاه پرداخت دارد تا مشتریان بتوانند هزینه ی محصول یا خدمات را پرداخت کنند. این درگاه های پرداختی می توانند به صورت آنلاین و یا آفلاین باشند.
در اینجا شما درگاه پرداختی پی پل را را میتوانید ببینید البته با ایران قرارداد ندارد اما شما میتوانید از دردگاه های داخلی مثل ملت استفاده کنید .
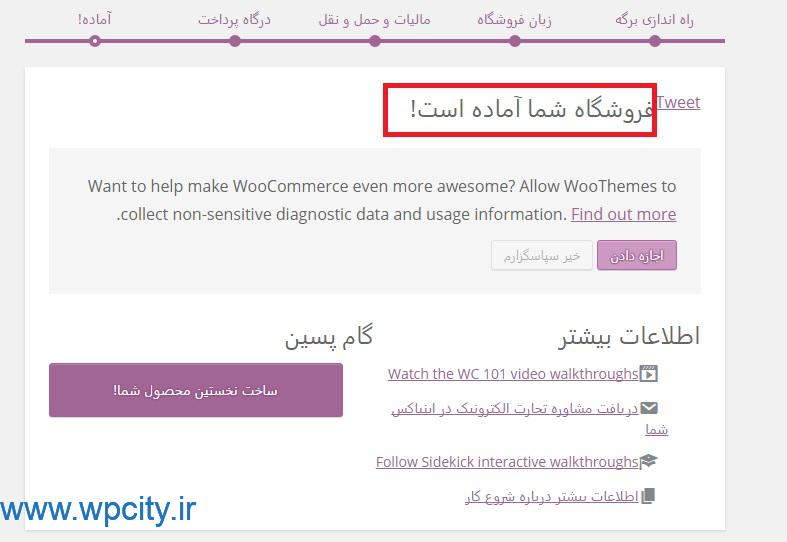
۵- آماده

عزیزان بعد از اینکه همه مراحل را طی کردیم پیامی در جهت آماده سازی فروشگاه به ما می دهد. حالا میتوانیم همراه هم اولین محصول را در فروشگاه اضافه کنیم .
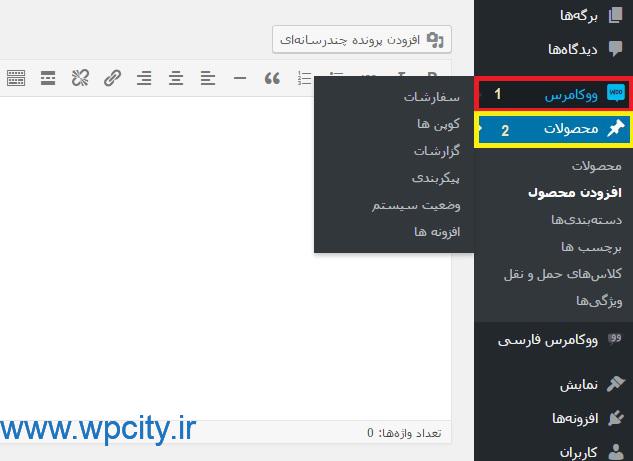
مثل همیشه به پیشخوان وردپرس بازمیگردیم .دو گزینه ی ووکامرس و محصولات را میتوانید ببینید که مخصوص به فروشگاه ماست.

عزیزان اگر در آموزش نصب و راه اندازی ووکامرس بار اول است که محصولی اضافه می کنید، وردپرس با استفاده از آرم پرچم تمام مراحل اضافه کردن محصول مورد نظر ما را راهنمایی میکند .
افزودن محصول به فروشگاه

با انتخاب گزینه ی “افزودن محصول” وارد صفحه ای می شویم که می توان در آن محصول خود را اضافه کنیم.
انتخاب نام محصول
نام کاملا مناسبی برای محصول خود انتخاب کنید.
انتخاب تصویر برای محصول

در این مرحله تصویری واضح از محصول خود قرار بدهید تا مشتری را با آن محصول آشنا کنید .
توضیحات محصول
در این بخش دو گزینه وجود دارد که اولی چکیده ای از محصول شماست و دیگری توضیح کامل و مفید شماست . متن کوتاه خیلی مهم است که چگونه آن را بنویسید که مشتری جذب آن بشود .


این روش برای کاربران حس بهتری را به ارمغان می آورد چون دیگر مجبور نیستند کلیات موضوع را بخوانند .
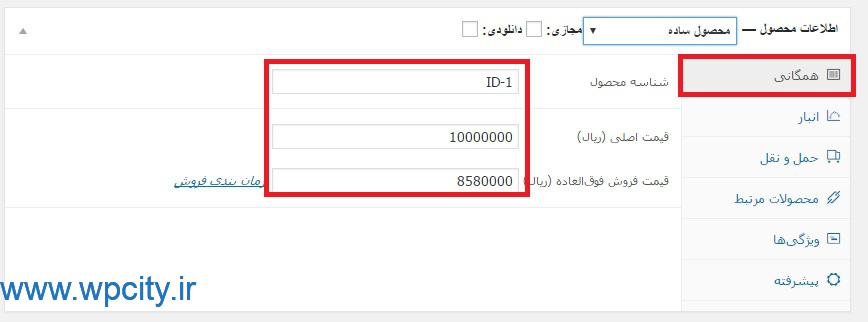
اطلاعات محصول

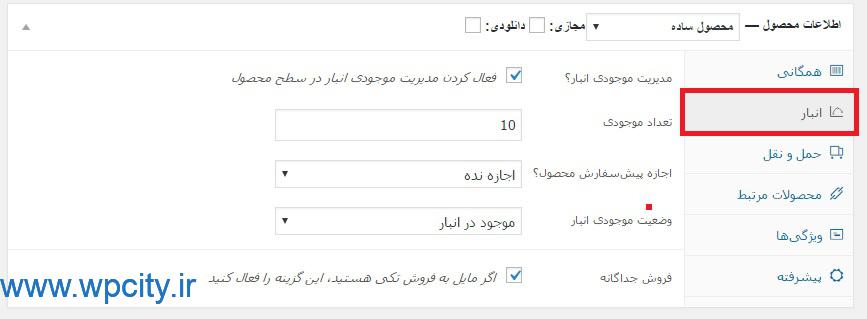
عزیزان این بخش شامل قسمت های محتلفی است که مهمترین آن قسمت همگانی برای ما است . که در آن شناسه ی محصول، هزینه و قسمت تخفیف خورده یا به عبارتی فروش فوق العاده مشخص می شود.
در اینجا می توانید زمان مشخصی را برای فروش این محصول در نظر بگیرید. مثلا من می خواهیم محصول X تا تاریخ مشخصی به فروش برسد. به راحتی می توانم آن را از بخش زمان بندی فروش تعیین کنم.
در قسمت انبار می توان موجودی انبار یعنی تعداد موجود از هر محصول را مشخص کرد.

در قسمت حمل و نقل اگر قرار است هزینه ای دریافت شود می توانید تنظیمات مورد نیاز را انجام دهید. سایر موارد نیز تنظیمات اضافی محسوب می شوند.
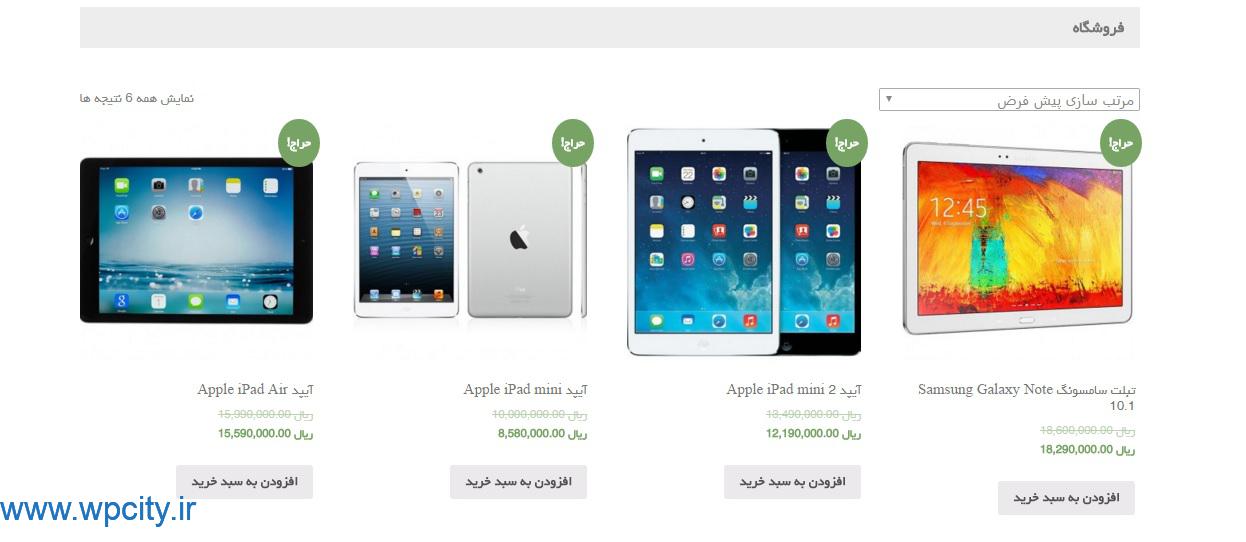
حال می توانید محصول را منتشر کنید تا در فروشگاه قرار گیرد. همانطور که در تصویر بالا مشاهده می کنید می توانید فروشگاه اینترنتی خود را بسازید.

عزیزان دموی آنلاین فروشگاهی که ساخته اید را میتوانید در بخش پیش نمایش ببینید .
دوستان عزیز امیدوارم از آموزش نصب و راه اندازی ووکامرس استفاده کامل رو برده باشید پس عزیزان اگر شما تصمیم دارید یک فروشگاه کامل از محصولات یا خدمات خود ایجاد کنید و محصولات آن را بفروش بگذارید پیشنهاد میکنم این آموزش را با دقت بخوانید .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیراعزیزی
تاریخ امتیاز
نام آیتم
آموزش نصب و راه اندازی ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 102 تاريخ : جمعه 17 ارديبهشت 1395 ساعت: 11:32
سلامی به گرمی ماه اردیبهشت افزونه امروز ما در مورد تاریخ تحویل محصول در ووکامرس دوستان در بعضی از سایت های فروشگاهی میتوانید ببینید که کاربران این امکان را دارند که تاریخ مورد نظر خودشان را در امر گرفتن محصول مورد نظر تعیین کنند. امروز میخواهیم این افزونه را در وب سایت خود اضافه کنیم . شاید به ذهنتان خطور کند که این افزونه چه فایده ای دارد . اما دوستان شما یک فروشگاه اینترنتی دارید و تمامی تمرکز شما باید بر روی رضایت خاطر مشتری باشد تا بتوانید فروشگاه خود را زنده نگه داشته و آن را بهبود ببخشید و همچنین گسترده کنید.
در نتیجه قرار داد چنین امکانی که به مشتری این اجازه دهد خودش تاریخ تحویل محصول را انتخاب کند بسیار جالب و هیجان انگیز است. به طوری که مشتری را نسبت به شما بسیار وفادارتر و مطمئن تر می کند.
در آموزش ووکامرس امروز با افزونه ی تاریخ تحویل محصول در ووکامرس آشنا میشویم که امکان ایجاد تقویمی را در بخش پرداخت به مشتری می دهد تا در زمان پر کردن فیلدهای مشخصات خود، تاریخ تحویل سفارش را نیز معین کند.
افزونه ی Order Delivery Date for WooCommerce
با کمک این افزونه می توانید تقویمی با قالب دلخواه خود انتخاب کنید و آن را در صفحه ی پرداخت برای مشتری قرار دهید تا زمان تحویل سفارش را در صورت تمایل مشخص کند.
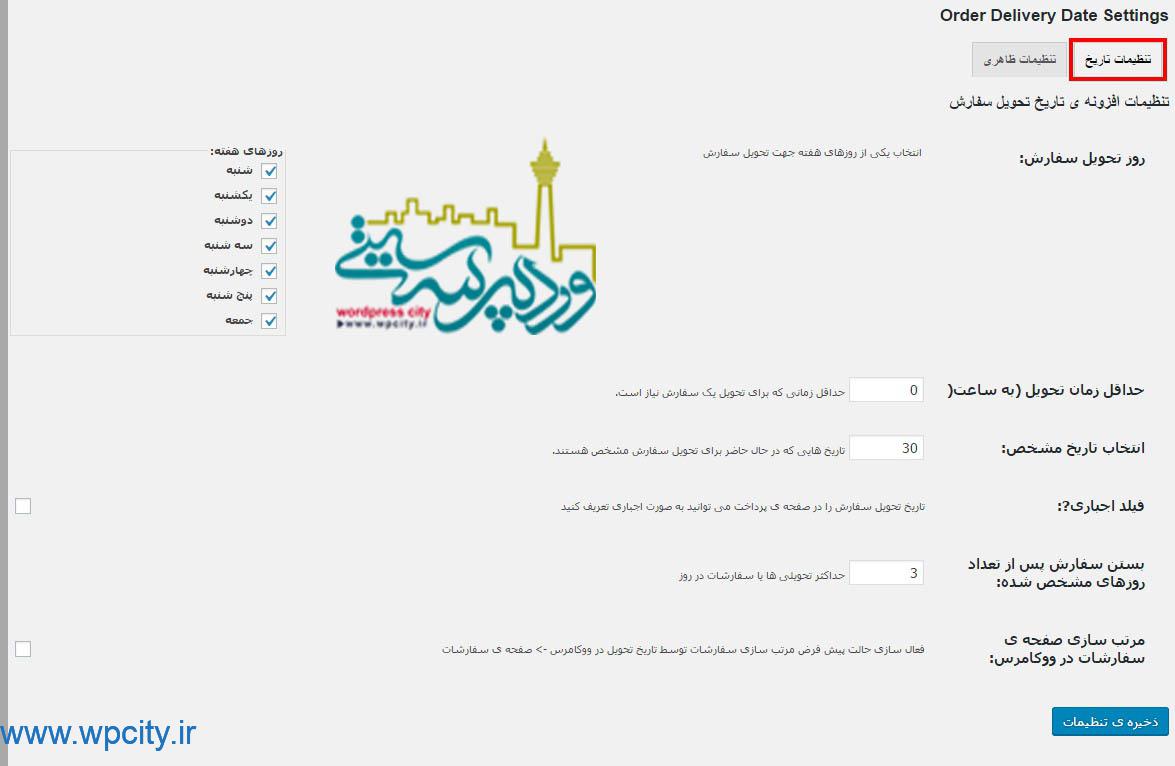
مثل همیشه در این مرحله به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “Order Delivery Date” را در منوی سمت راست وردپرس میتوانید ببینید . با کلیک بر روی آن به بخش تنظیمات افزونه منتقل خواهید شد. افزونه دارای دو قسمت تنظیمات تاریخ و تنظیمات ظاهری است که همراه هم با آن میپردازیم
تنظیمات تاریخ

روز تحویل سفارش: در اینجا روزهای هفته مشخص شده اند که می توان آن ها را در تقویم تعیین کرد.
حداقل زمان تحویل (به ساعت): حداقل زمانی که می توانید برای تحویل یک کالا در نظر بگیرید. مثلا مشتری را محدود می کنید که در ظرف ۲۴ ساعت، سفارش خود را دریافت نماید.
انتخاب تاریخ مشخص: تاریخ هایی که برای تحویل کالا می توان تعیین کرد.
فیلد اجباری: اگر می خواهید این امکان به صورت اجباری توسط مشتری تعیین گردد می توانید آن را علامت بزنید.
بستن سفارش پس از تعداد روزهای مشخص شده: شما می توانید تعداد روزهایی را برای مشتری و تحویل کالای او مشخص کنید.
مرتب سازی صفحه ی سفارشات در ووکامرس: برای مراجعه به صفحه ی سفارشات و منظم کردن آن می توانید این گزینه را علامت بزنید.
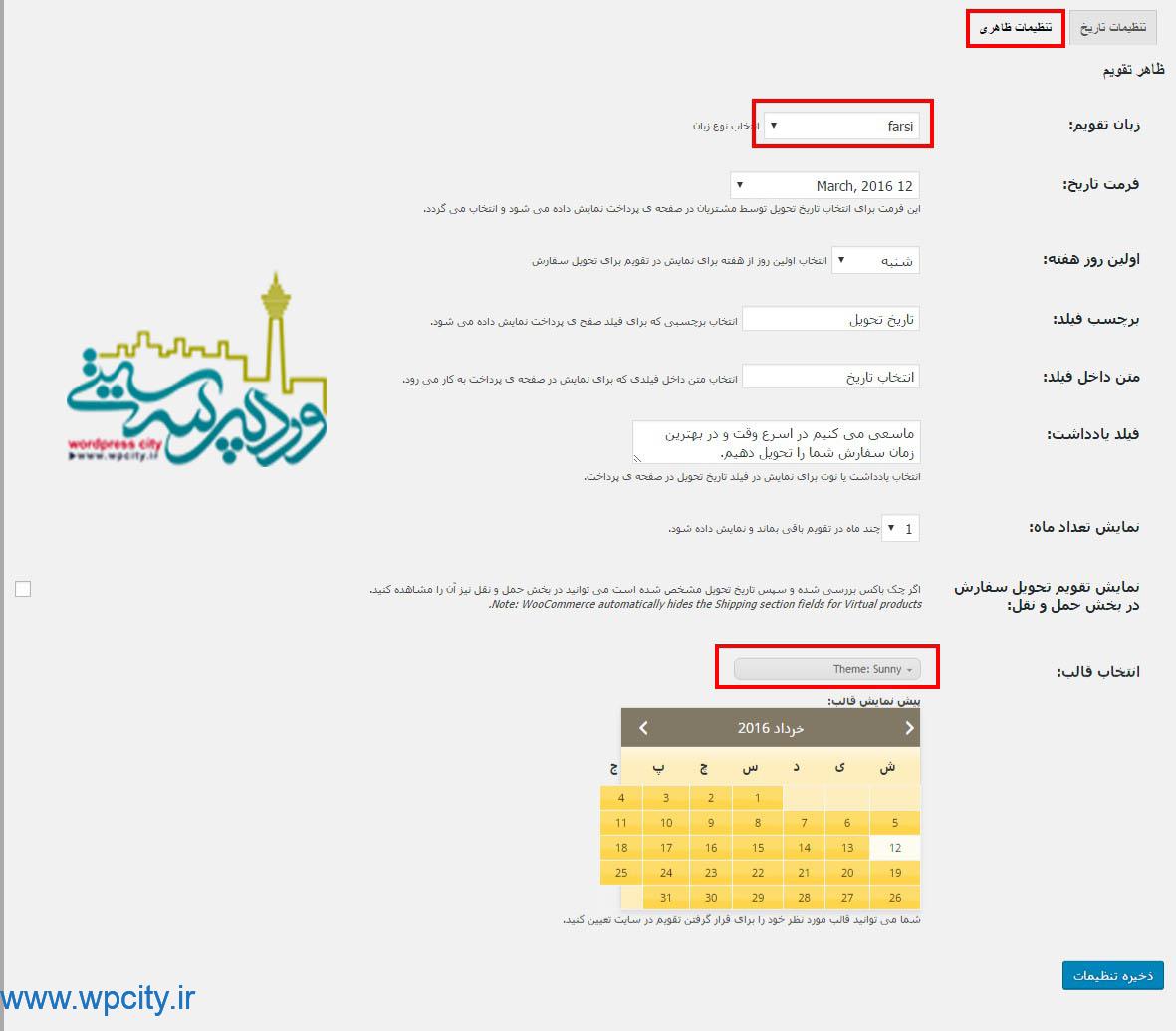
تنظیمات ظاهری

زبان تقویم: زبان های زیادی در فهرست کشویی موجود هستند که می توانید آن ها را انتخاب کنید. ما زبان فارسی را به تقویم اضافه کردیم و همینطور تقویم شمسی را ایجاد کردیم. برای دریافت تقویم شمسی فقط می توانید افزونه را از همین پست دریافت کنید.
فرمت تاریخ: حالت و فرم تاریخ را می توانید از فهرست کشویی تعیین کنید.
اولین روز هفته: اولین روز هفته را می توانید مشخص کنید که برای شما از چه روزی آغاز می گردد.
برچسب فیلد: فیلدی که نمایش داده می شود را می توانید برچسب گذاری کنید که به صورت پیش فرض تاریخ تحویل می باشد.
متن داخل فیلد: متنی که داخل فیلد می باشد باید انتخاب تاریخ باشد که می توانید آن را وارد کنید.
فیلد یادداشت: توضیحی که در پایین تقویم می توانید ایجاد کنید را در اینجا وارد نمایید.
نمایش تعداد ماه: تعداد ماه هایی که این تاریخ می تواند معین شود را تعیین کنید. معمولا بازه ی آن بین ۱ تا دو ماه است.
انتخاب قالب: شما می توانید از این بخش قالب مد نظر خود را تعیین کنید. قالب های متعددی دارد که می توانید مشاهده کنید.
شما عزیزان میتوانید پیش نمایش تقویم را مشاهده می کنید. با ذخیره ی تنظیمات می توانید به یکی از محصولات مراجعه کرده و آن را به سبد خرید ببرید . سپس در بخش پر کردن اطلاعات مشتری تقویم شما ایجاد شده که مشتری می تواند تاریخی را تعیین کند.

با کلیک بر روی فیلد بالا تقویم باز شده و مشتری می تواند تاریخ مورد نظر خود را انتخاب کند .
عزیزان این هم از افزونه تاریخ تحویل محصول در ووکامرس امیدوارم از این بحث خوشتان آمده باشد امکان دیگری که می توانیم به فروشگاه ووکامرسی خود اضافه کنیم، این است که به مشتری حق انتخاب تاریخ تحویل محصول را بدهیم.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
تاریخ تحویل محصول در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 105 تاريخ : پنجشنبه 16 ارديبهشت 1395 ساعت: 5:13
سلام به شما دوستان عزیز امروز با افزونه ای به نام راست چین و چپ چین کردن در ووکامرس که یک مبحث کاربردی هم هست آشنا می شویم دوستان عزیز راست چین یا RTL و چپ چین LTR قوانینی هستند که فارسی سازان قالب ها و افزونه ها بسیار برای آن ها کاربردی است . ما معمولا قالب ها و افزونه هایی را که می خواهیم فارسی کنیم طبق استاندارد باید تمامی موارد را به صورت راست چین و جاهایی نیز چپ چین قرار دهیم.
قالب های ووکامرسی و افزونه های ووکامرسی را میتوان با علمی که در این رابطه باید کسب کرد استفاده نمود .اما عزیزانی که این علم را نمی دانند گاهی دچار مشکل می شوند و نمی توانند کاری انجام دهند. مثلا تصور کنید شما قالبی را نصب کرده اید و مورد پسنده شما واقع شده است اما تعدادی از آیتم ها را تغییر جهت بدهید اما کار با RTL و LTR را نمیدانند چگونه است ؟ یا بسیاری از عزیزان قالب یا وردپرس آن ها انگلیسی است و دیگر سایت خود را نصب کرده اند و حال می خواهند آن را راست چین کنند به نظر شما چگونه این امر ممکن است ؟
افزونه WooCommerce RTL

مثل همیشه به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. سپس آن را فعال می نماییم. پس از فعال سازی افزونه احتیاج به هیچ نوع تنظیماتی نیست و به راحتی می توانید مشاهده کنید که RTL تغییر کرده و سمت آن عوض شده است.
حال نتیجه قبل و بعد ار نصب را مشاهده می کنیم:

تصویر بالا حالت اولیه ی محصول در فروشگاه است و حالت تغییر کرده ی آن به شکل تصویر زیر میتوانید ببینید :

همچنین در تمامی صفحات این رخداد ایجاد میشود و نیاز به حتی یک خط تغییر در کدهای css ندارید.
این هم از افزونه راست چین و چپ چین کردن در ووکامرس امروز ما مطمئنا مورد استفاده شما عزیزان قرار میگیرد و دیگر مشکلی با راست چین چپ چین کردن سایت خود نخواهید داشت
تا درودی دیگر بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
راست چین و چپ چین کردن در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 110 تاريخ : پنجشنبه 16 ارديبهشت 1395 ساعت: 5:13
سلام به شما همراهان ورد پرس سیتی دوستان امروز با افزونه گذاشتن تصویر شاخص به صورت خودکار به سراغتون اومدیم . عزیزان اگر میخواهید یک سایت بسازید باید تمام جنبه های آن را رعایت کردش و بتوانیم به تمام بخش های آن رسیدگی کنیم . همان طور که می دانید سئوی سایت ها از اهمیت ویژه ای برخوردار هستند. خیلی از روش ها وجود دارد برای یک سئوی نباید فقط به یک افزونه سئو اکتفا کنیم .
یکی از گزینه ای که امکان دارند عزیزان به آن بی توجه ای کنند عکس شاخص است . در صورتی که این امر بسیار امر مهم و حائز اهمیتی است که ما باید حتما از تصویر شاخص برای سایت خود استفاده کنیم .
در ویرایشگر سیستم مدیریت محتوای وردپرس هر شخص یک قسمتی برای قرار دادن تصویر شاخص وجود دارد که با توجه به نوع قالب میتوان آن را تعیین کردش . اما همانطور که گفتم بعضی از دوستان یا نمی دانند استفاده از این قسمت چقدر اهمیت دارد یا اینکه فراموش می کنند تصویری برای آن به کار ببرند. پس با افزونه امروز همدیگر رو همراهی میکنیم .
افزونه Auto Post Thumbnail
افزونه ای که امروز در موردش صحبت کردیم این امکان ایجاد تصویر شاخص را به صورت خودکار به ما می دهد که “Auto Post Thumbnail” نام دارد.
مثل همیشه افزونه را در مسیر افزونه ها در پیشخوان وردپرس نصب و سپس آن را فعال می کنیم.
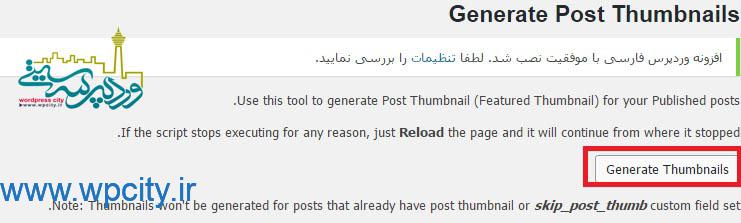
پس از فعال سازی آن گزینه ای با عنوان “Auto Post Thumbnail” در زیر منوی تنظیمات اضافه می شود . با کلیک بر روی آن تنظیمات خاصی ندارد فقط گزینه ای به نام تولید تصاویر شاخص می بینیم.

stay plugin wpcity
عزیزان اگر می خواهید تصاویر شاخص را ایجاد کنید بر روی گزینه ی “Generate thumbnails” کلیک کنید تا برای تمامی پست هایی که تصویر شاخصی ندارند، تصویر شاخص اضافه شود.
عزیزان از این افزونه برای ایجاد تصویر کوچکی برای ارسال لینک مطالب هم میتوانید استفاده کنید . خوب دوستان این افزونه گذاشتن تصویر شاخص به صورت خودکار هم با همراهی هم به اتمام رساندیم .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
گذاشتن تصویر شاخص به صورت خودکار
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 82 تاريخ : پنجشنبه 16 ارديبهشت 1395 ساعت: 5:13
سلام خدمت دوستان عزیز وردپرس سیتی ، امروز میخوایم با افزونه ای وردپرسی (ساخت قالب برای پنل مدیریت وردپرس) آشنا شیم که به ما کمک می کنه تا قالبی با طراحی فلت و رنگ بندی شیشه ای و جالب پیشخوان وردپرس خودمون رو بسازیم. وقتی ما سایتی رو ایجاد می کنیم هم از لحاظ فنی و هم از لحاظ ظاهری باید به اون توجه کنیم تا همیشه از دو جنبه به روز باشه. از لحاظ فنی اگر به روز باشه که مطمئنا بسیاری از مشکلات رو نخواهیم داشت و از لحاظ ظاهری هم که بروز باشه، کاربران شما رو مجذوب می کنه و تنوع بیشتری رو برای اون ها ایجاد می کنه. تو آموزش وردپرس امروز می خوایم مثل خیلی از آموزش های دیگه به بخش ظاهری سایت خودمون بپردازیم. وقتی حرف از ظاهر یه سایت می شه اولین چیزی که به ذهن خطور می کنه اینه که تصمیم بگیریم قالبی جدید و متفاوت از قالب وردپرس فعلی خود طراحی و یا نصب کنیم تا تنوع بهتری به ظاهر سایت داده و هم با انتخاب یک قالب بهتر امکانات بیشتری برای سایت خودمون فراهم کنیم و در اختیار کاربران قرار بدیم. این فکر کاملا درسته اما آیا بحث ظاهری همیشه می تونه برای دیده شدن کاربران باشه؟
آیا تا حالا به پیشخوان وردپرس فکر کردید؟
همانطور که می دونید پیشخوان وردپرس هم تنظیماتی داره و رنگ بندی تم های اون قابل تغییره و شما می تونید به هر رنگ دلخواه اما از پیش تعریف شده ای که برای اون تعیین شده تغییر بدین. ولی حالا اگه بخوایم کمی متفاوت عمل کنیم باید چیکار کنیم؟!
افزونه Material Admin Theme

با افزونه ی Material Admin Theme (ساخت قالب برای پنل مدیریت وردپرس) می توانیم فضای جدیدی در پیشخوان وردپرس خودمون ایجاد کنیم و منوها رو به صورت کاملا فلت با آیکون هایی متفاوت و همچنین شکل شیشه ای ببینیم.
افزونه رو در مسیر افزونه ها نصب و سپس اون رو فعال می کنیم. بعد از فعال سازی منتظر نباشید تا به شما بگم به کدام قسمت برای تنظیمات برید. فقط تنها کاری که می کنید اینه که نگاهی به پیشخوان خودتون بندازین. تغییر رو تو اون ملاحظه می کنین …

سخن پایانی!
اگر از اون دست افرادی هستید که به زیبایی ظاهری و داخلی سایت خود اهمیت می دید، با انتخاب قالب های زیبا می تونید ظاهر سایت خودتون رو برای کاربران جذاب کنین و همچنین قالبی رو هم برای پیشخوان وردپرس خودتون بسازین تا هم خودتون و هم نویسندگان سایت خودتون رو با ظاهری زیبا رو به رو کنین.
ایام به کامتون
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت قالب برای پنل مدیریت وردپرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 113 تاريخ : سه شنبه 14 ارديبهشت 1395 ساعت: 21:02
سلام به شما همراهان عزیز وردپرس سیتی افزونه ای که امروز ما برای شما آوردیم به درخواست با نقل قول برای لیست محصولات ما به عنوان فروشنده در فروشگاه اینترنتی خود ، این امر به عهده ما است که مشتریان خود را مطمئن سازیم تا بتوانند با آگاهی کامل و خاطر جمع محصول مورد نظر خود را خریداری نمایند و از خرید خود راضی و خشنود باشند.
چنین راهکاری هم میتواند برای مشتری سایت شما یک امر بسیار مطلوب باشد تا بتوانند بسیار راحت تر انتخاب کند که هم براش سودمند باشد هم برای مشتری . اینگونه مشتریان بیشتری را جذب میکنید و هم پس از خرید بازخورد بدی از این سمت نداشته باشید چون مشتری با آگاهی کامل خرید کرده است .
سیستم ها و روش های زیادی هستند که میتوان برای جلب و رضایت مشتری مورد استفاده قرار داد مانند سیستم پرسش و پاسخ برای مشتریان، طرح سوال و دیدگاه در مورد محصول و ….
اما در آموزش امروز می خواهیم به افزونه ی درخواست با نقل قول برای لیست محصولات بپردازیم . این افزونه صفحه ای جداگانه برای خود ایجاد میکند که صفحه ی درخواست نقل قول گفته می شود. مشتری می تواند با انتخاب محصول مورد نظر خود آن را به لیست درخواست نقل قول بفرستد تا در مورد آن بازخوردی ایجاد کند و منتظر پاسخ بماند. یا سایر کاربران نقل قول هایی را ایجاد کنند.
افزونه YITH WooCommerce Request A Quote

مثل همیشه با همیاری هم به پیشخوان وردپرس میرویم و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی “درخواست نقل قول” در زیر منوی yith plugins را میتوانید ببینید که مربوط به تنظیمات افزونه ی مورد نظر می شود.
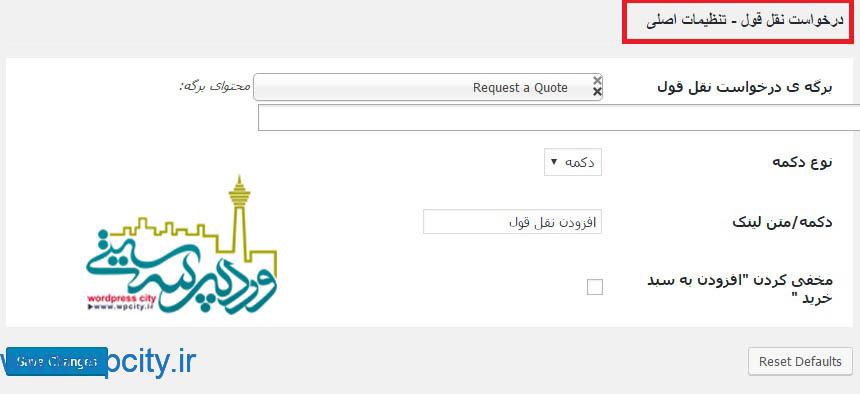
تنظیمات

برگه ی درخواست نقل قول: برگه ای که درخواست نقل قول در آن نمایش داده شود را مشخص کنید. خود یک برگه ایجاد می کند که می تواند گزینه ی مطلوب باشد.
نوع دکمه: مشخص کنید که دکمه ی درخواست نقل قول می خواهید حالت دکمه ای باشد یا به صورت لینک
دکمه/متن لینک: متنی روی دکمه یا لینک نوشته می شود.
مخفی کردن “افزودن به سبد خرید “: در صورتی که می خواهید در این صفحه دکمه ی افزودن به سبد خرید پنهان شود می توانید این گزینه را علامت بزنید.
حالا عزیزان تنظیمات را ذخیره کنید . حالا میتوان تغییرات را مشاهده کرد .

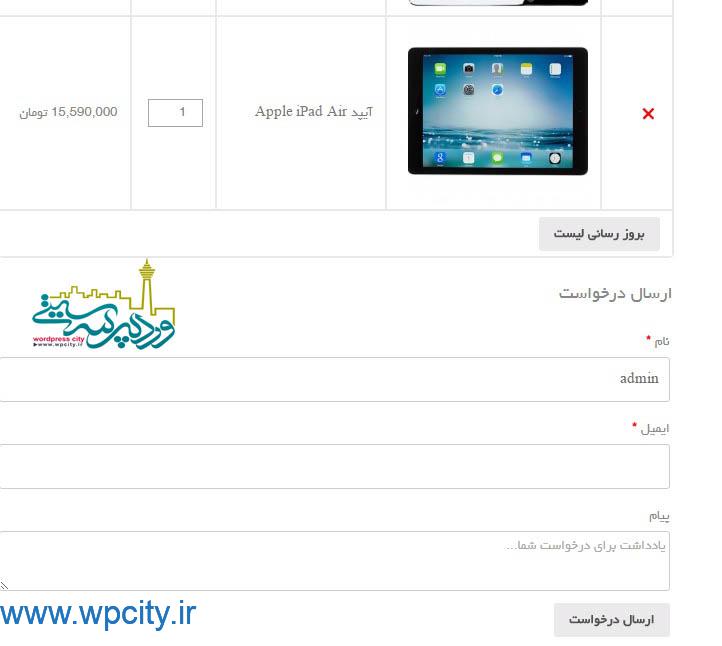
عزیزان میتوانید ببینید که، دکمه ای با عنوان افزودن نقل قول ایجاد شده است. بر روی آن که کلیک کنید محصول در صفحه ی درخواست نقل قول به صورت لیست ایجاد می شود.

حال با کلیک بر روی نوشته ی قرمز رنگ “مرور در لیست” می توانید محصولاتی را که به بخش نقل قول ها اضافه کرده اید را ببینید و درخواست خود را نیز در مورد آن بنویسید و منتظر نظرات دیگران بمانید!

اگر میخواهید تنظیمات ایمیل خود را ببینید باید به بخش پیکربندی ووکامرس و در گزینه ایمیل این تنظیمات را انجام دهید .
خوب دوستان عزیز این هم افزونه درخواست با نقل قول برای لیست محصولات ما در فروشگاه اینترنتی به مشتریان خود اجازه دهید تا به راحتی بتوانند در مورد محصولات مورد نظر خود تحقیق کنند و درخواست نقل قول براساس محصولات را ایجاد نمایند و به یکدیگر و شما ارسال کنند تا با اعتماد بیشتری بتوانند محصول را خریداری نمایند.
تا درودی دیگر بدرود.
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
درخواست با نقل قول برای لیست محصولات
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 88 تاريخ : سه شنبه 14 ارديبهشت 1395 ساعت: 13:16
درودی بی پایان خدمت شما عزیزان افزونه امروزمون در مورد ارسال هدیه از فروشگاه ووکامرس شاید برای شما تعجب برانگیز باشد که چگوونه محصولی را خریداری کنیم و آن را به آن کس که میخواهیم هدیه بدهیم. همه این کارها به صورت مجازی می باشد چگونه این امر ممکن است .
ما به شما این مژده را می دهیم که با توجه به این افزونه در ووکامرس این امکان به وجود آمده است که شما برای انتخاب خرید هدیه زمانی را باید صرف کنید که چه چیزی بخرید و بعد آن را از کجا تهیه کرده و آن را تزیین کنید و به شخص مورد نظر خود هدیه دهید . اما فقط با چند کلیک میتوانید یک هدیه ی خاص مورد نظر خود را خریداری کرده و ارسال کنید.
امروزه اگر وبمستران فروشگاه های اینترنتی بخواهند امکانات جالبی برای خریداران خود در نظر بگیرند این نکته را نباید فراموش کنند چون افزودن امکان ارسال هدیه برای فرد مورد نظر مشتری بسیار امکان جذابی است که مشتریان زیادی را برای فروشگاه اینترنتی شما می آورد. پس به آن دقت کنید. حالا عزیزان به نظر شما باید در این امر باید چیکار کردش ؟
خوشبختانه افزونه های ووکامرسی روز به روز در حال افزایش هستند و هر کدام به نوع خودشان امکان جالب و مفیدی را برای فروشگاه اینترنتی شما به همراه می آورند .
افزونه WooCommerce Product Gift Wrap

مثل همیشه در این مرحله برای این از افزونه به پیشخوان وردپرس نصب و سپس فعال می کنیم. این افزونه بسیار ساده و کم حجم است و هیچ گونه تنظیمات خاص و اضافه ای ندارد .پس میتوانید مستقیما به سراغ محصولات مورد نظر خود بروید .

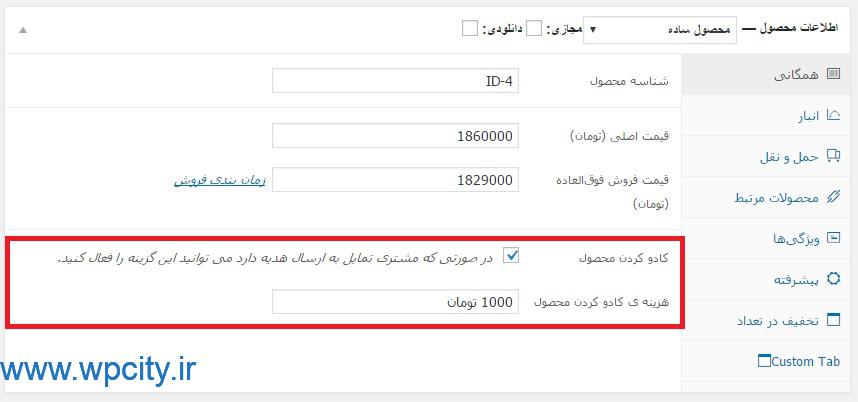
در صورتی که میخواهید برای محصول خود از این امکان بهره ببرید اول آن را علامت زده و فعال کنید. سپس مبلغ قابل پرداخت خود را وارد کنید . حال به قسمت نمایش محصول مورد نظر رفته و مشاهده کنید که چه موردی اضافه شده است:

عزیزان همانطور که میبینید می توانید این گزینه را برای کادو کردن محصول خود و ارسال مستقیم برای فرد مورد نظر فعال کنید.
همراهان عزیز این هم از افزونه ارسال هدیه از فروشگاه ووکامرس امیدوارم استفاده مفیدی از آن برده باشید . گاهی تصمیم دارید محصولی را خریداری کرده و آن را به شخصی هدیه دهید. میتوان از این افزونه استفاده کنید .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
ارسال هدیه از فروشگاه ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 97 تاريخ : سه شنبه 14 ارديبهشت 1395 ساعت: 13:16
سلام به شما دوستداران عزیز امروز با افزونه به نام افزودن فیلدهای دیگر در ووکامرس آشنا می شویم بعضی وقت ها دوست داریم در فروشگاه خود بخش های متعددی اضافه کنیم که به صورت پیش فرض در ووکامرس وجود ندارد و مجبور می شویم به صورت توضیحات اضافه آن را بنویسیم اما آیا به نظر شما این راه حل است؟
مثلا فرض کنید بخش های تکمیلی و ریزی را بخواهیم به محصول خود اضافه کنیم و به طوری که کاملا به چشم بیاید و برای مشتری جلب توجه کند یا فیلدهایی که بخواهیم توسط مشتری برای تکمیل اطلاعات او پر شود را ایجاد کنیم. مثلا بعضی از فروشگاه های بزرگ برای محصولات خود رنگ بندی های جالبی در نظر می گیرند و می خواهند مشتری به راحتی جدا از انتخاب رنگ به عنوان یک ویژگی بتواند آن را از روی یک پالت رنگی انتخاب کرده و محصول را به رنگ انتخاب شده ی خود ببیند و سپس آن را انتخاب کند و در سبد خرید خود قرار بدهد . برای این روش از افزونه افزودن فیلدهای دیگر در ووکامرس استفاده میکنیم که با کمک آن می توان فیلدهای مورد نظر را به فروشگاه اختصاص داد .
افزونه WooCommerce Extra Fields

افزونه ی افزودن فیلدهای دیگر در ووکامرس به ما این یاری را می رساند که تا تعدادی فیلد اضافی در فروشگاه ووکامرسی خود ایجاد کنیم.
طبق معمول افزونه را در پیشخوان وردپرس و در مسیر پلاگین ها نصب و فعال می کنیم. پس از فعال شدن این افزونه می توانید به منوی تنظیمات مراجعه کرده و زیر منوی “PersonalizedWoo setting” را مشاهده کنید. با رفتن به این بخش نوبت به تنظیمات و ایجاد فیلدهای دلخواه می شود.
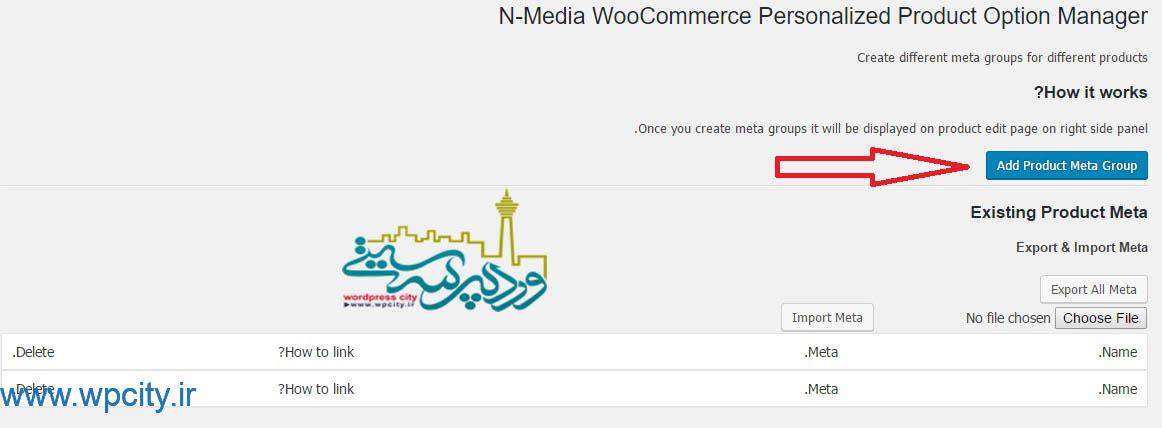
ایجاد یک گروه در افزونه

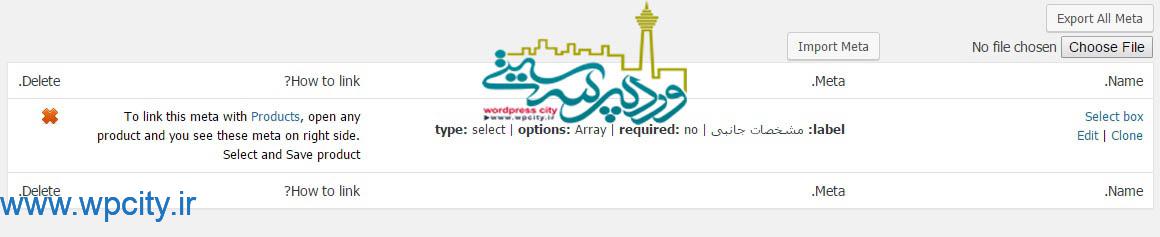
عزیزان در مرحله اول بر روی دکمه ی “Add product meta group” کلیک می کنیم تا صفحه ای برای ایجاد فیلدها ساخته شود و با نام گذاری این تنظیمات در برگه ی محصولات نیز گزینه ی مورد نظر برای انتخاب فعال شود. پس از کلیک کردن بر روی دکمه ی آبی رنگ صفحه ای مطابق زیر با تب های مختلف را مشاهده می کنید.
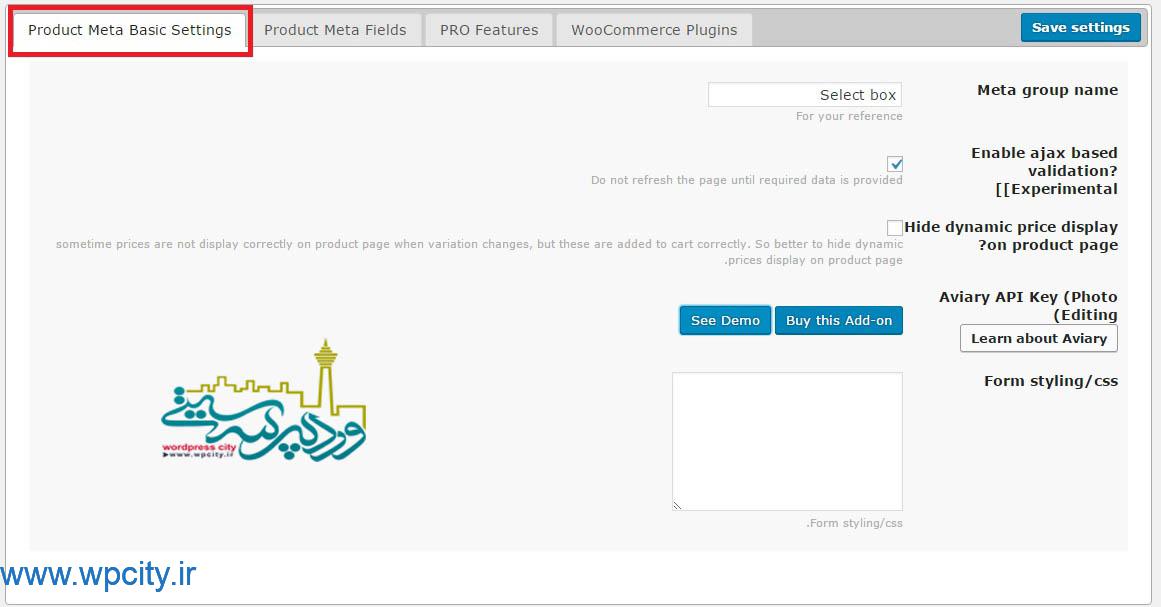
Product meta basic setting

عزیزان این قسمت برای تنظیمات اولیه برای ایجاد فیلدمیتوان استفاده کرد . شما نام مناسبی برای فیلد خود انتخاب کنید و سپس تنظیمات را در همین مرحله ذخیره کرده و به قسمت ایجاد فیلد مراجعه کنید.
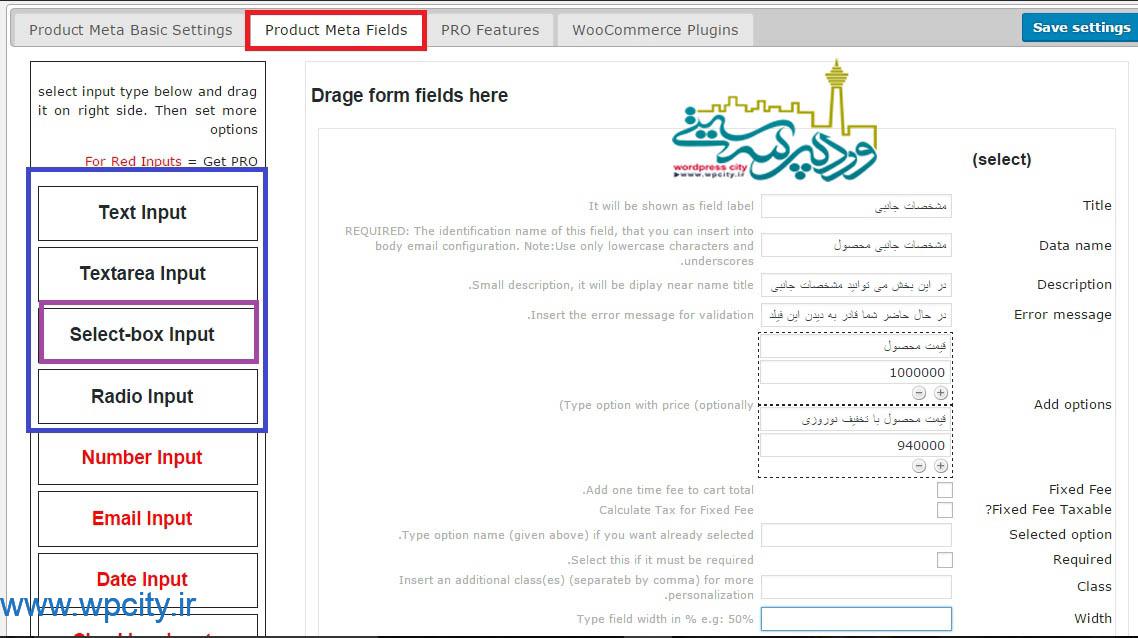
product meta fields

این بخش در اصل بخش اصلی و مهم فیلدها به حساب می آید . شما در اینجا گزینه های متعددی میبینید اما متاسفانه گزینه های قرمز رنگ با اینکه امکانات خوبی در اختیار ما قرار می دهند اما به صورت پرمیوم هستند. ۴ قسمتی که در کادر آبی رنگ قرار گرفته را می توانیم استفاده کنیم.
Text input: فیلدی برای وارد کردن متن مورد نظر می باشد.
Textarea input: ناحیه ی ورود اطلاعات متنی که نسبت به گزینه ی قبلی پیشرفته تر است.
Select-box input: به صورت یک جعبه ای از اطلاعات ورودی و خاص است. (که برای نمونه در این آموزش از این مورد استفاده میکنیم.)
Radio input: ورود اطلاعات به صورت انتخابی است. یعنی می توانید فیلد را به صورت گزینه های انتخابی ایجاد کنید.
عزیزان در سمت راست میتوانید ببینید با انتخاب گزینه ی “select box input” جداولی ایجاد می شود که اطلاعات مورد نظر خود را می توانید در آن وارد کنید. موارد سمت چپ با درگ و دراپ کردن که همان کشیدن است به سمت راست منتقل میتوانید بکنید .
پس از ذخیره ی تنظیمات در پایین همین صفحه میتوانید ببینید که موردی که انتخاب کردیم و آن را ساختیم اضافه شده است.

عزیزان برای اینکه این فیلد را به محصول خود اضافه کنیم به بخش محصولات بروید و محصول مورد نظر خود را انتخاب کنید و به حالت ویرایش ببرید.

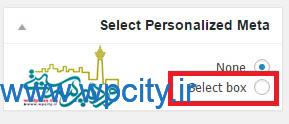
در محیط ویرایشگر این گزینه در سمت چپ موجود است. من عنوان را “select box” در نظر گرفته بودم که در اینجا ظاهر شده. حال با تیک زدن این گزینه، آیتم مورد نظر به محصول اضافه خواهد شد.

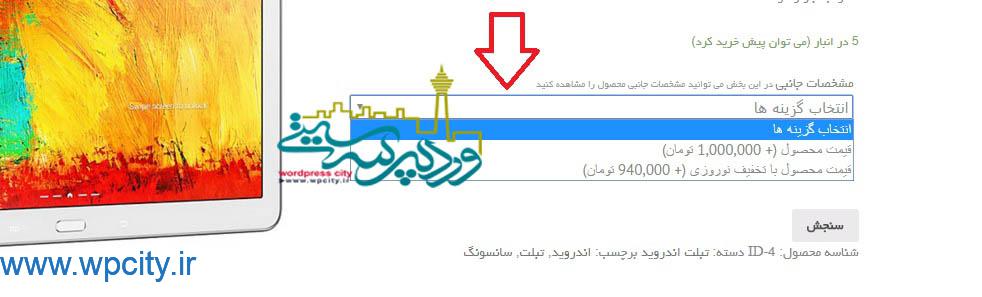
عزیزان در تصویر بالا می توانید ببینید که باکسی که ایجاد کرده بودیم در اینجا ظاهر شده و دو قیمت نوروزی و قیمت کلی را نشان می دهد که به مشتری حق انتخاب می دهد.
خوب عزیزان این هم از افزونه افزودن فیلدهای دیگر در ووکامرس امیدوارم مورد پسنده شما واقع بشود . شما با کمک افزونه ای که امروز معرفی کردیم می توانید فیلدهای مختلف با توجه به نیاز مشتری را بسازید و به مشتریان خود حق انتخاب دهید و به این روش آن ها را به سمت فروشگاه اینترنتی جذب کنید و همچنین اعتماد آن ها را جلب کنید.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
افزودن فیلدهای دیگر در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 117 تاريخ : سه شنبه 14 ارديبهشت 1395 ساعت: 13:16
درودی دیگر به شما عزیزان مبحث امروزمون در مورد تجزیه و تحلیل فروشگاه اینترنتی خود اگر فرد فعال نکته سنجی هستید و مشکلات سایت خود برایتان مهم است پس باید به تجزیه و تحلیل آن بپردازید و متوجه باشید که آمار سایت شما چه تغییراتی می کند و چه مشکلاتی دارد و آن را حل کنید. برای تجزیه و تحلیل سایت ها یکی از بهترین گزینه ها را گوگل آنالیز دارد که با ورود به وب سایت آن می توانید تمامی جنبه های سایت خود را بررسی کنید. آمار های کلی، آمارهای جزئی، مشکلات موجود درون برگه ها و صفحات و همچنین مهم تر از همه مشخص کردن نرخ خروج سایت را می توان از روی آن مشاهده کرد و برای کم کردن آن مشکلات را برطرف کرد.
عزیزان در ووکامرس هم افزونه ای قرار دارد که با ساخت اکانت در گوگل آنالیز می توانید به آن متصل شده و تمامی نمودارها و تجزیه و تحلیل ها را در پیشخوان وردپرس همراه خود نگه دارید و از روی آن به تجزیه و تحلیل آن بپردازید.
افزونه WooCommerce Google Analytics Integration

همراهان عزیز یادتان باشد قبل از نصب این افزونه شما باید حتما برای وب سایت فروشگاهی خود اکانتی در سایت گوگل آنالیز ایجاد نمایید. زیرا نیاز به کدهایی جهت فعال سازی دارید.
مثل همیشه در درجه اول به پیشخوان وردپرس میرویم و سپس افزونه را در مسیر افزونه ها نصب و فعال نمایید. حال از منوی ووکامرس گزینه ی پیکربندی را انتخاب کنید. گزینه با عنوان “ادغام” رامیتوانید ببینید .این گزینه مربوط به افزونه ی گوگل آنالیز و تنظیمات آن است.
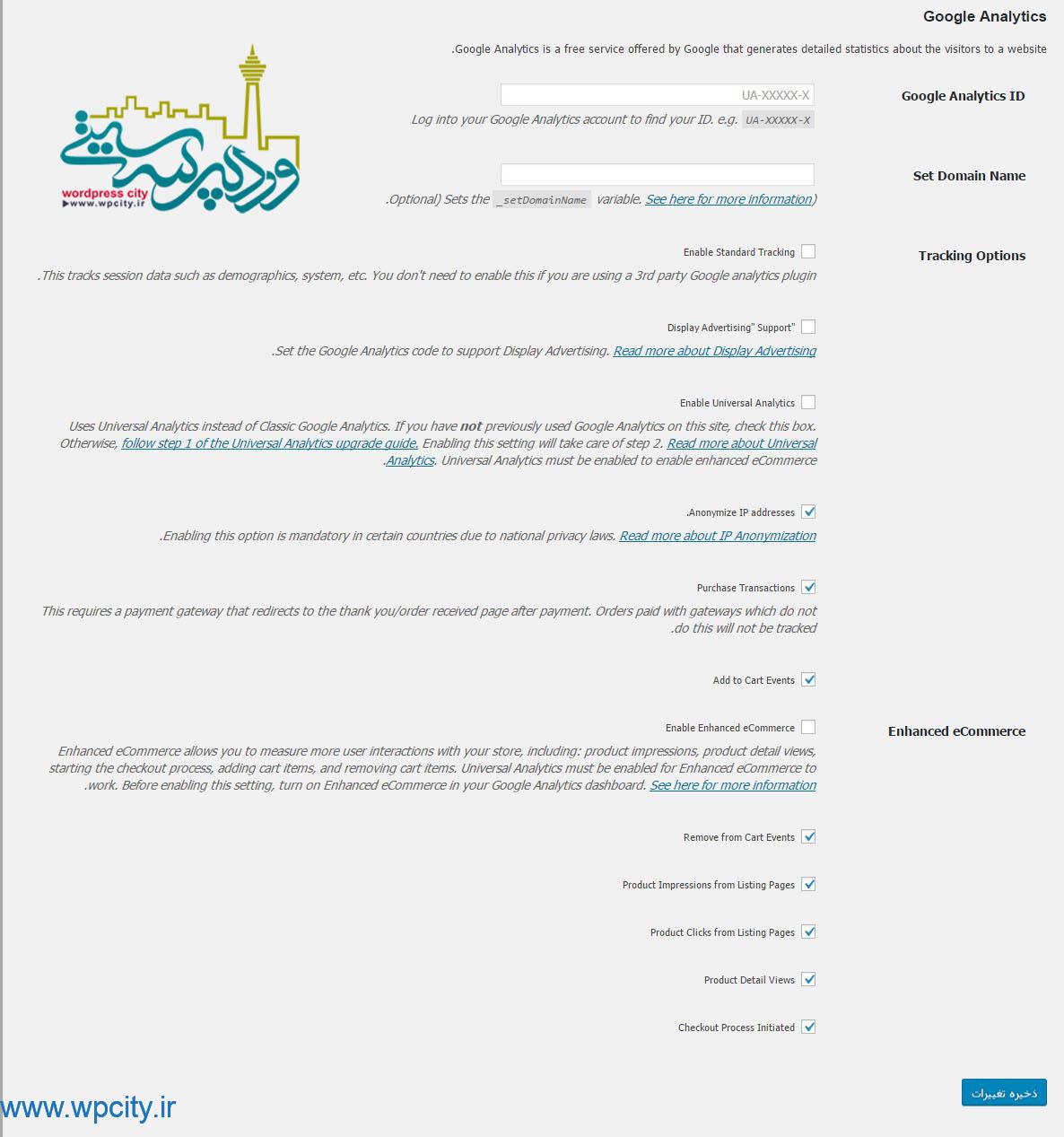
Google Analytics

Google Analytics ID: کدی است که پس از ایجاد اکانت در گوگل آنالیز می توانید از سایت دریافت کرده و برای فعال کردن این افزونه در اینجا وارد کنید.
Set Domain Name: نام دامنه ی سایت خود را وارد کنید.
Tracking Options: تعیین گزینه هایی جهت ردیابی. چندین گزینه است که می توانید بنا به تمایل خود علامت بزنید.
Enhanced eCommerce: تجارت پیشرفته. یعنی با فعال کردن این گزینه می توانید امکانات پیشرفته تری را دریافت کنید. مثلا اتفاقات حذف از سبد خرید، محصولات مهم در لیست برگه ها و…
دوستان عزیز تنظیمات مورد نظر خود را میتوانید ذخیره نمایید.
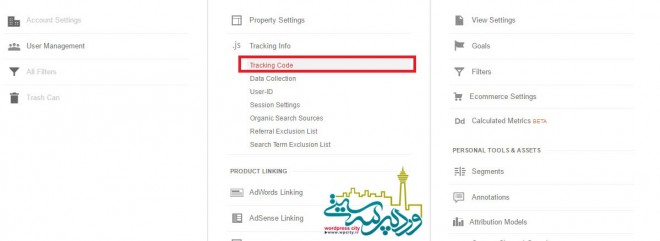
احتمال اینکه بعضی از عزیزان در یافتن Google Analytics ID دچار مشکل شوند، به همین علت تقاضا دارم توجه کنید که از کدام قسمت در سایت گوگل آنالیز باید این آی دی را بیابید…

در گوگل آنالیز گزینه admin بر روی گزینه ای که در تصویر بالا نشان داده شده کلیک کنید تا کد را دریافت نمایید.
دوست داران همیشگی وردپرس سیتی این هم از افزونه تجزیه و تحلیل فروشگاه اینترنتی خود امیدوارم بهره کامل رو ازش برده باشید پس برای اینکه فروشگاه اینترنتی خود را مورد بررسی قرار دهید و بتوانید وضعیت را بهبود ببخشید می توانید از افزونه ی گوگل آنالیز مخصوص ووکامرس استفاده کنید.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
تجزیه و تحلیل فروشگاه اینترنتی خود
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 86 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 20:27
درود به شما عزیزان امروز هم با افزونه ساختن رابط کاربری برای کدهای کوتاه در خدمتتون هستیم اگر شما جز توسعه دهنده صفحات وب باشید اهمیت استفاده از کدهای کوتاه وردپرس را می دانید.اما به علت پیچیدگی این کدهای کوتاه اغلب مواقع افراد تازه کار از استفاده از این کدهای کوتاه فرار می کنند.
اما از سوی دیگر با استفاده از کدهای کوتاه ،می توانید پست ها و صفحات شما را با انعطاف بیشتر و جذاب تر ساده کرد.پس عزیزان باید برای استفاده از کدهای کوتاه راه حلی پیدا کرد تا بتوان به راحتی آن را مورد استفاده قرار داد.
پس بر آن شدیم که این افزونه ساختن رابط کاربری برای کدهای کوتاه رو خدمت شما عزیزان معرفی کنیم که هم ساده باشد و هم بتواند به شما در استفاده راحت تر از کدهای کوتاه کمک کند.این افزونه بسیار ساده و کامل امکان استفاده از کدهای کوتاه در یک رابط کاربری ساده را به سایت شما اضافه می کند.
این آموزش برای افردی که میخواند توسعه بدهند و عزیزانی که می خواهند امکانی متفاوت و حرفه ای را به قالبهایشان اضافه کنند مناسب است.
افزونه (Shortcake (Shortcode UI

عزیزان این افزونه امکان استفاده از کدهای کوتاه در یک رابط کاربری ساده را در نوشته ها و پست ها برای شما ایجاد می کند.بسیاری از قالب ها و افزونه ها اجازه اضافه کردن عملکردهای مختلف را با استفاده از کدهای کوتاه را به مشتریان خود می دهند.اما وقتی می خواهیم به این کدهای کوتاه پارامترهای مختلفی را اضافه کنید واقعا شرایط سخت می شود.این افزونه برای کدهای کوتاه یک رابط کاربری ساده ایجاد می کند که این سبب راحتی استفاده از این کدهای کوتاه می شود.
نصب و فعال سازی
عزیزان مثل همیشه افزونه را در پنل وردپرس نصب و فعال کنید.
در مرحله بعد در پوشه قالب مورد نظرتان که می خواهید این رابط کاربری برای آن درست شود ، باید در فایل Functions.php آن قالب کدهای این رابط کاربری را قرار دهید.
ثبت رابط کاربری کدهای کوتاه در فایل functions.php
API این افزونه اجازه ثبت رابط کاربری برای کدهای کوتاه را به شما می دهد.شما باید مقادیر کدهای کوتاه،نوع زمینه های ورودی و نوع پست ها برای نمایش در رابط کاربری کدهای کوتاه را مشخص کنید. دوستان عزیز در تصویر زیر ما نمونه کدهایی برای شما آورده ایم که بیشتر جنبه آموزشی دارد و برای درک بهتر مطالب هستش

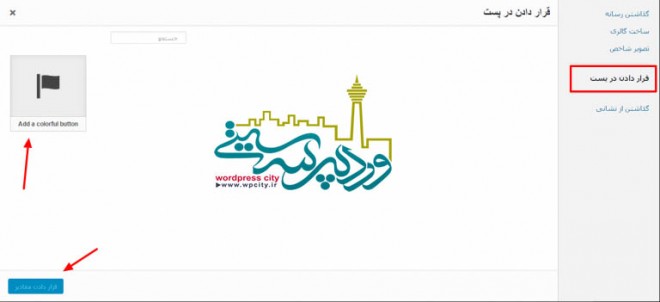
حالا دوستان عزیز اگر شما به صفحه ویرایش وردپرس خود بروید می توانید. گزینه پرونده های چند رسانه ای را کلیک کنید .قسمت قرار دادن در پست ساخته می شود.

این افزونه شامل کدهای دمویی است که شرکت سازنده برای آشنایی بیشتر برای کار با این افزونه در اختیار عموم گذاشته است.عزیزان مطمئنا از بررسی کردن کدها پشیمان نمی شوید.
خوب عزیزان این افزونه هم به پایان رسید دراین مبحث به شما یک افزونه درمورد ساختن رابط کاربری برای کدهای کوتاه برای ساختن رابط کاربری برای ساده کردن کار با کدهای کوتاه را معرفی کردیم.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
ساختن رابط کاربری برای کدهای کوتاه
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 105 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 20:27
سلامی به زیبایی شکوفه های بهاری مبحثی که امروز در خدمتتون هستیم در مورد افزونه قیمت گذاری در ووکامرس براساس نقش اصولا در فروشگاه های اینترنتی نقش های مختلفی است. به طور مثال مشتریانی که که بارها از ما خرید کرده اند و مشترک ما هستند یا کاربرانی که تازه وارد فروشگاه اینترنتی ما شده اند. از سویی وبسایت فروشگاه ما به قدری بزرگ باشد که شامل چندین مدیر یا فروشنده، نویسندگان، ویرایشگران و… باشد. پس تمامی این ها نقش های مختلف کاربری هستند که در فروشگاه اینترنتی ما موجودند.
به نظر شما میتوان به یک دید همه نقش های موجود را یکسان دید به نظر غیر منصفانه می آید و حس رقابت و جنب جوش را از کاربران میگیرد.
برنامه ریزی های خاصی مثل تخفیفات برای هر گروه از کاربران داشته باشیم که به صورت کوپن های خرید آن ها را تعیین کنیم یا به صورت تعیین قیمت های مختلف آن ها را درج کنیم .
افزونه Woocommerce Role Based Price

دوستان عزیز افزونه ای که شما عزیزان میتوانید برای هر محصول خود قیمت مشخصی برای نقش های خود بگذارید به نامد Woocommerce Role Based Price است .
همراهان عزیز مثل همیشه به پیشخوان وردپرس میرویم و افزونه را نصب می کنیم. افزونه را فعال می کنیم و برای تنظیم کردن آن از منوی ووکامرس گزینه “قیمت گذاری در ووکامرس براساس نقش” را میتوانید ببینید. در این گزینه قسمت های مختلفی موجود است که هر کدام مربوط به قسمتی از تنظیمات است.
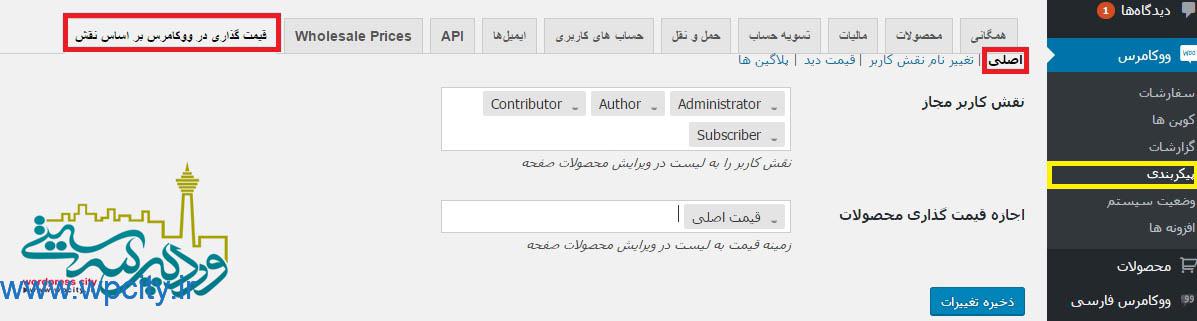
اصلی

نقش کاربر مجاز: در این بخش با کلیک کردن داخل کادر می توانید نقش هایی که می خواهید را اضافه کنید.
اجازه قیمت گذاری محصولات: در اینجا می توانید تعیین کنید برای قیمت اصلی تخفیف بگذارید یا قیمت فروش ویژه.
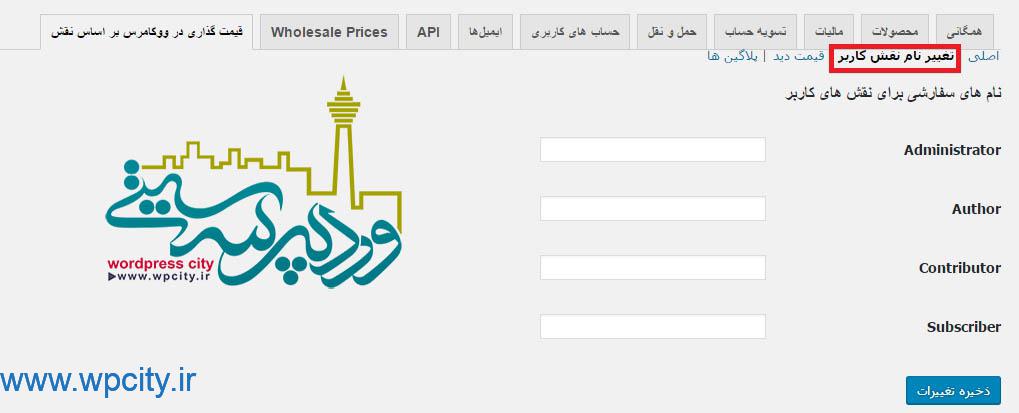
تعیین نام نقش کاربر

دوستان در این بخش می توانید برای نقش هایی که تعیین کرده اید نام سفارشی مشخص کنید.
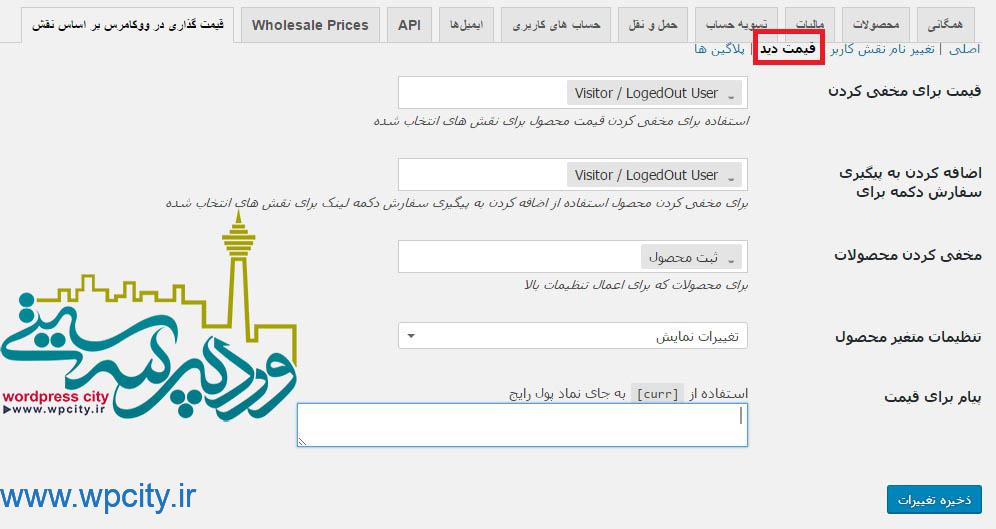
قیمت دید

قیمت برای مخفی کردن: می توانید مشخص کنید که قیمت محصول برای چه افرادی مخفی بماند و نمایش داده نشود.
اضافه کردن به پیگیری سفارش دکمه برای: این مرحله را می توانید برای نقش دلخواه غیر فعال کنید.
مخفی کردن محصولات: می توانید برای نقش های دلخواه محصول را مخفی کنید.
تنظیمات متغیر محصول: می توانید نوع محصول را مشخص کنید.
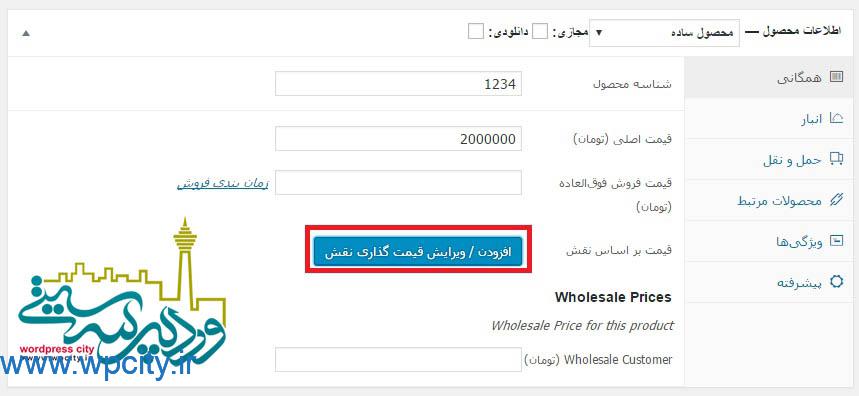
عزیزان پس از انجام این تنظیمات می توانید به صفحه ی هر محصولی که می خواهید برای آن نقش تعیین کنید بروید.

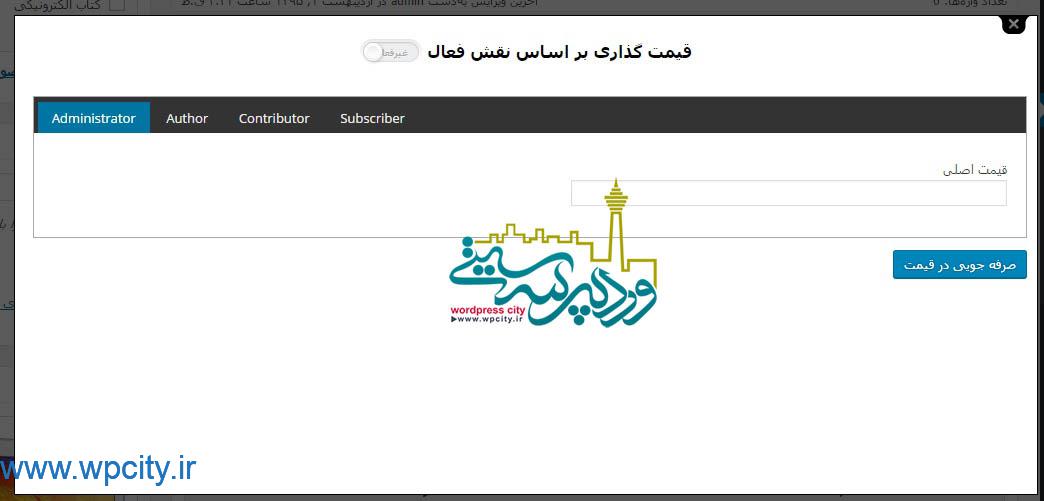
همانطور که مشاهده می کنید دکمه ای با عنوان افزودن/ویرایش قیمت گذاری نقش دیده می شود. با کلیک بر روی آن صفحه ای به صورت لایت باکس نمایان خواهد شد.

عزیزان با توجه به نقش هایی که تعیین کردید می توانید قیمتی برای محصول خود بگذارید در واقع تخفیف برای هر نقش قائل شوید.
همراهان همیشگی وردپرس سیتی این هم از افزونه قیمت گذاری در ووکامرس براساس نقش پس اگر فروشگاهی دارید که شامل چندین نقش کاربری اعم از مدیر، نویسنده، ویرایشگر، مشتری و… می شود، می توانید نوعی تحفیف محصول برای هر نقش قائل شوید.
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیراعزیزی
تاریخ امتیاز
نام آیتم
قیمت گذاری در ووکامرس براساس نقش
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 104 تاريخ : يکشنبه 12 ارديبهشت 1395 ساعت: 20:27
با سلامی دیگر خدمت شما دوست داران وردپرس سیتی امروز هم با مبحثی در مورد پیگیری سفارشات در ووکامرس در خدمتتون هستیم. عزیزان یک فروشگاه اینترنتی به قدری از اهمیت بسیاری برخوردار است که باید با دقت و بررسی های زیاد گزینه های مناسبی را به آن اضافه کنید تا مشتریان بیشتری جذب کنید و در بین رقیبان خود حرف اول را بزنید.
بعضی اوقات فاصله ی بین سفارش کالا توسط مشتری و ارسال آن طولانی می شود یا مشتریان پس از خرید حق دارند که از فرآیند خرید خود اینکه موفق بوده و در سیستم شما ثبت شده یا خیر باخبر شوند و در واقع بهتر است بگویم نیاز به نوعی اطمینان از سمت شما دارند که می توانید در اختیار آنها قرار دهید. مثلا یکی از بهترین راه ها این است که پس از خرید محصولی توسط مشتری کد پیگیری به او داده شود تا با وارد کردن آن از وضعیت خرید خود مطلع شود.با این روش مشتریان بیشتری به سمت فروشگاه شما می آید زیرا متوجه می شوند که فروشگاهی وجود دارد که کد پیگیری بابت هر خریدی به مشتری خود میدهد تا او را از خرید خود مطمئن سازد .
افزونه YITH WooCommerce Order Tracking

با کمک این افزونه می توانید مشتریان خود را از کالای سفارش داده شده با خبر کنید .اینکه محصولشان در جز موارد تحویلی قرار گرفته است یا خیر ؟ یا توسط چه کسی در چه زمانی تحویل داده میشود .
مثل همیشه با همراهی هم به پیشخوان وردپرس می رویم و آن را نصب سپس آن را فعال کنید. حال به منوی yith plugin مراجعه کرده و نام افزونه “order tracking” را میبینید. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل خواهید شد.
تنظیمات افزونه

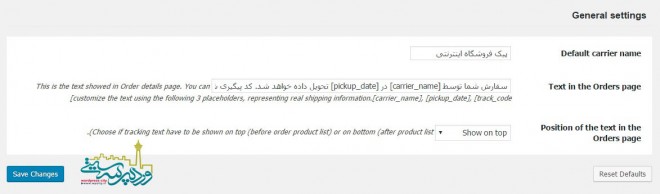
Default carrier name: نامی برای بخش حمل کننده ی محصول در نظر بگیرید و در اینجا وارد کنید. حال این عنوان می تواند نام مشخصی برای پیک شما باشد یا نام بخشی که کالا را حمل میکند.
Text in the Orders page: این متن در صفحه ی سفارش نمایان می شود که مربوط به شماره ی سفارش و شماره پیگیری محصول است.
Position of the text in the Orders page: موقعیت قرار گیری متن در صفحه ی سفارش
عزیزان تنظیمات مورد نظر را ذخیره می کنیم. به منوی ووکامرس رفته و بر روی گزینه ی سفارشات کلیک می کنیم. در صورتی که مشتری شما سفارشی را ثبت کرده باشد با کلیک بر روی آن می توانید به قسمت ویرایش اطلاعات پیگیری و وارد کردن کد پیگیری رفته و تنظیمات را انجام دهید.

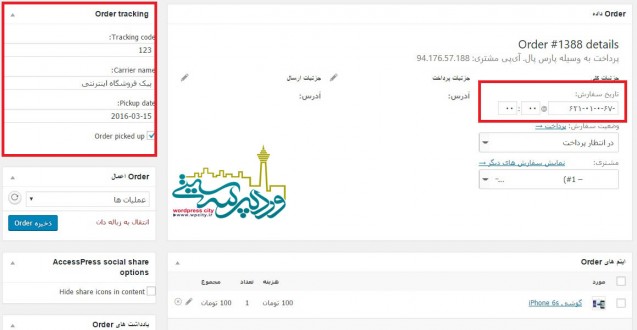
در اینجا شما عزیزان باید اطلاعاتی برای ستون سمت چپ که مربوط به کد پیگیری، نام حمل کننده ی محصول و تاریخ دریافت سفارش را تعیین کنید و سپس تاریخ سفارش را نیز با دقت وارد کنید سپس سفارش را ذخیره کنید. به صفحه ی سفارشات در پیشخوان وردپرس بروید و تغییرات خود را مشاهده کنید.

مشاهده میکنید تصویر کامیون که نشانه ی زمان حمل می باشد در بخش سفارشات مشخص شده و اطلاع داده که کد پیگیری این سفارش چیست و در چه زمانی تحویل داده می شود. حاال این پیگیری توسط مشتری چگونه است؟
مشتری سایت شما پس از پرداخت کد پیگیری را دریافت می کند:

همراهان همیشگی وردپرس سیتی مثل همیشه با همراهی هم افزونه پیگیری سفارشات در ووکامرس به پایان رسید پس نتیجه میگیریم که یکی دیگر از امکاناتی که می شود به مشتریان خود داد همین کد پیگیری به آن ها پس از خرید محصول است .گاهی اوقات در ارسال سفارش وقفه می آید به مشتری باید کد پیگیری داد تا بتواند ثابت کند خریدی داشته برای همین از افزونه پیگیری سفارشات در ووکامرس استفاده کنید .
تا درودی دیگر بدرود
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
پیگیری سفارشات در ووکامرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 86 تاريخ : شنبه 11 ارديبهشت 1395 ساعت: 0:11
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- بهمن 1398
- ارديبهشت 1398
- مهر 1398
- فروردين 1400